前言
最近有需要在Cesium中加载道路拥堵情况,像高德百度的思路应该是通过实时采集的数据来制成道路拥堵图,然后切片,根据一定时间频率更新切片。搜了一下网上有ol接入高德地图的例子,观察了一下ol中加载高度路况的例子中请求,发现是请求是x={x}&y={y}&z={z}这种表达的,说明在Cesium中是可以直接加载的,用UrlTemplateImageryProvider,用vue-cesium的话就是vc-provider-imagery-urltemplate组件,下面讲一下用vue-cesium加载高德路况图层的方法。
高德加载路况图层
废话不多说,直接上代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <template>
<vc-viewer>
<!-- 高德底图图层 -->
<vc-layer-imagery>
<vc-provider-imagery-urltemplate :url="urlBase"></vc-provider-imagery-urltemplate>
</vc-layer-imagery>
<!-- 高德路况图层 -->
<vc-layer-imagery>
<vc-provider-imagery-urltemplate :minimumLevel="6" :maximumLevel="20" :url="urlRoad"></vc-provider-imagery-urltemplate>
</vc-layer-imagery>
</vc-viewer>
</template>
<script>
export default {
data () {
return {
urlRoad: 'https://tm.amap.com/trafficengine/mapabc/traffictile?v=1.0&x={x}&y={y}&z={z}&t=1595299423352',
urlBase: 'https://webst01.is.autonavi.com/appmaptile?style=7&x={x}&y={y}&z={z}'
}
}
}
</script>
|
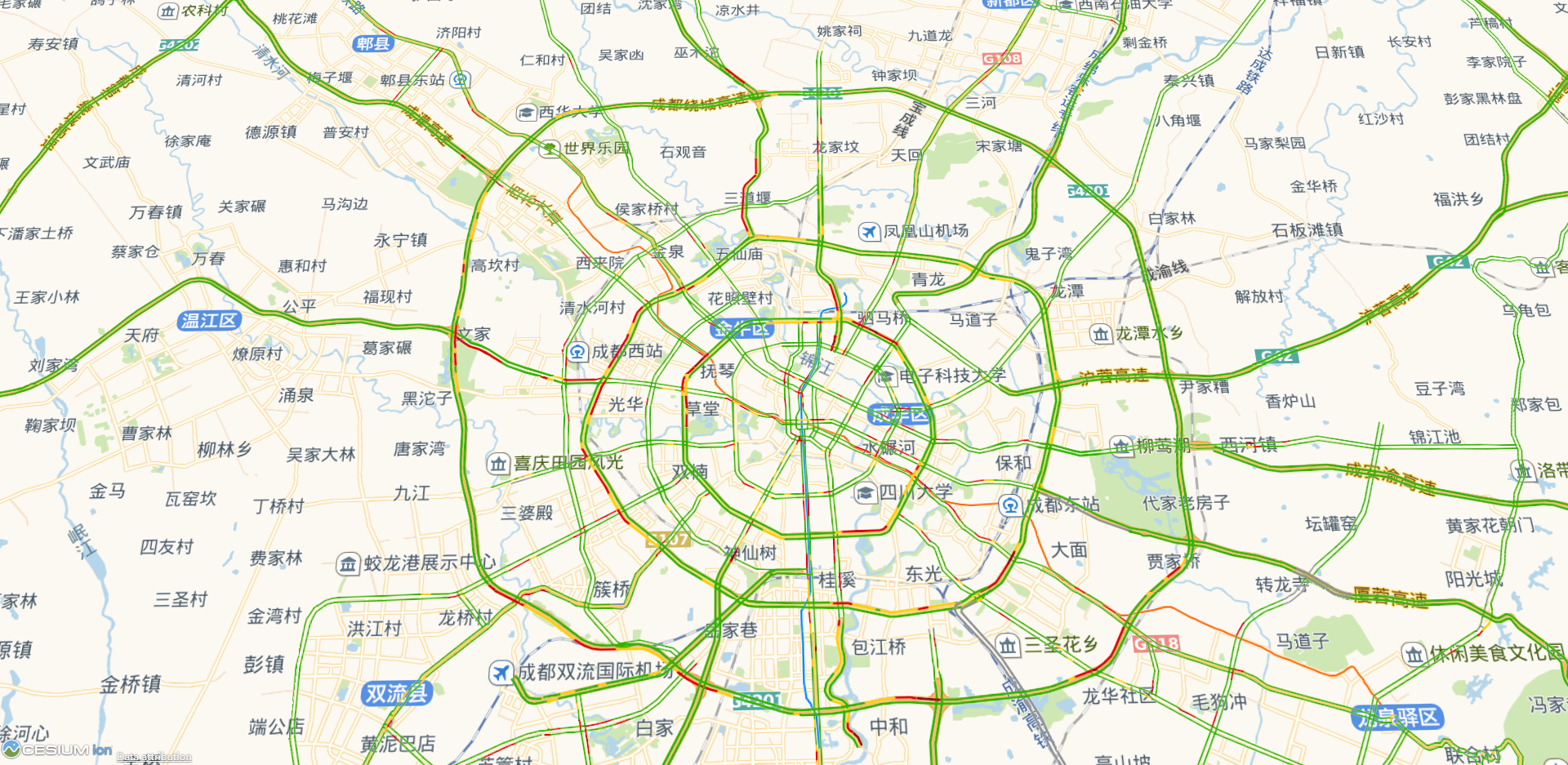
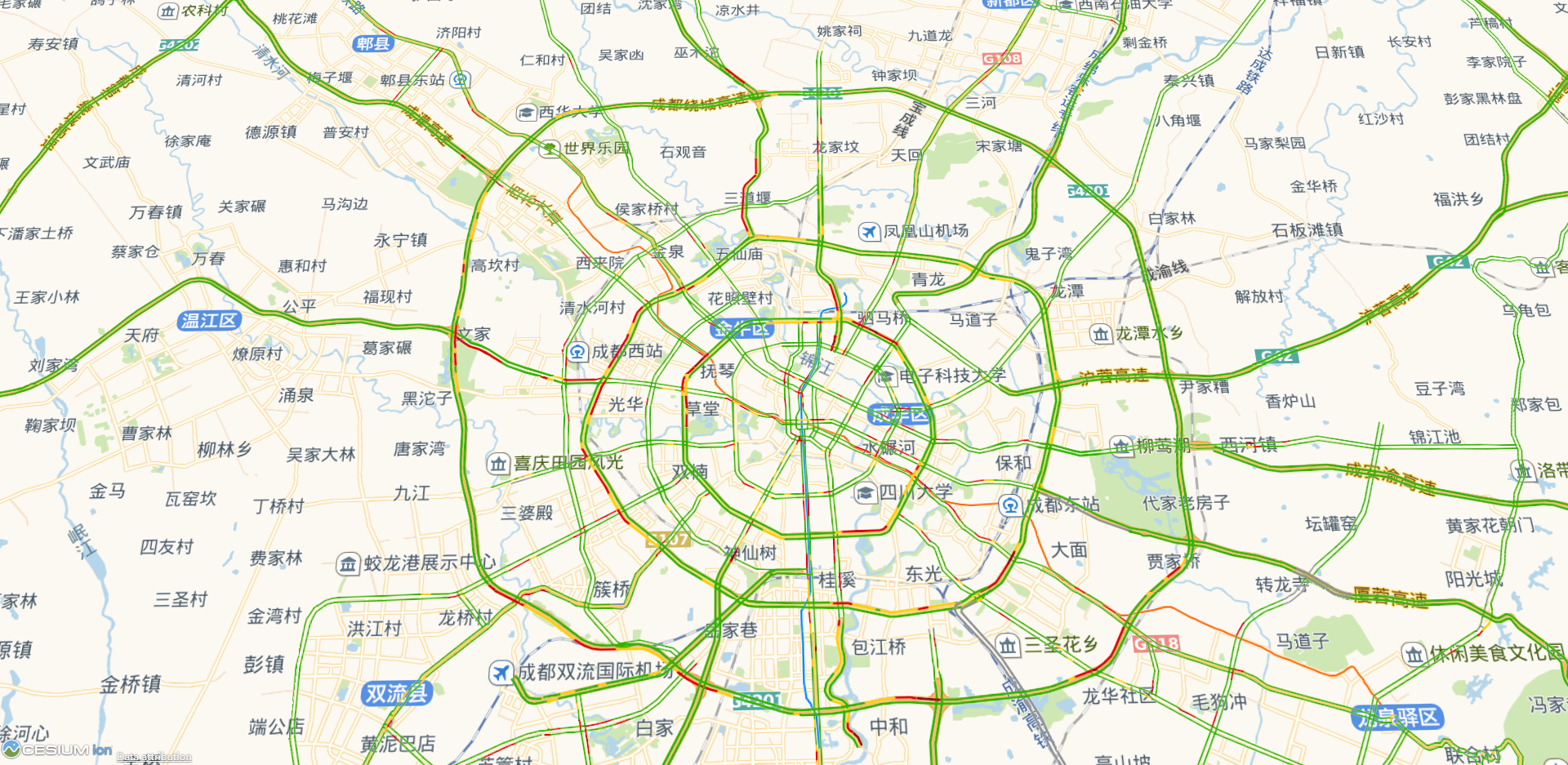
效果

问题探讨
- 实测cesium加载高德路况图层的时候最小层级是6,最大层级是20。另外还需要做跨域处理。
- 内网环境下,自己通过数据生成路况切片,还是个难题。
最后附上高德官方例子
The End!