前言
开始自学前端的时候,在选择集成开发环境IDE(Integrated Development Environment)上也是花了一些功夫。先后体验了Atom、WebStorm、HBuilder和Visual Studio Code。这几款工具各有所长,都使用过一段时间,最后我发现还是Visual Studio Code适合我。
Visual Studio Code刚出来的时候我就开始使用了,理由很简单:
- 免费、开源、跨平台
- 微软出品、实力保证
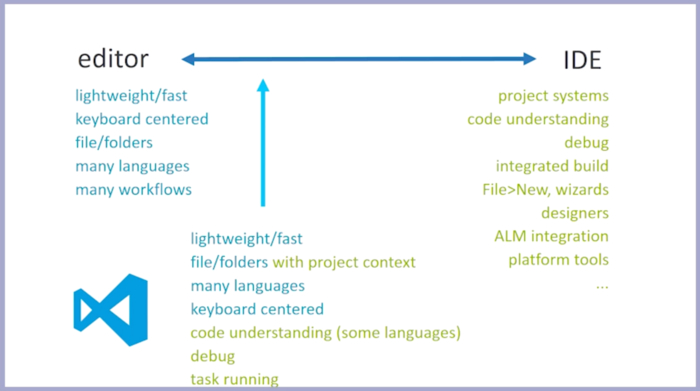
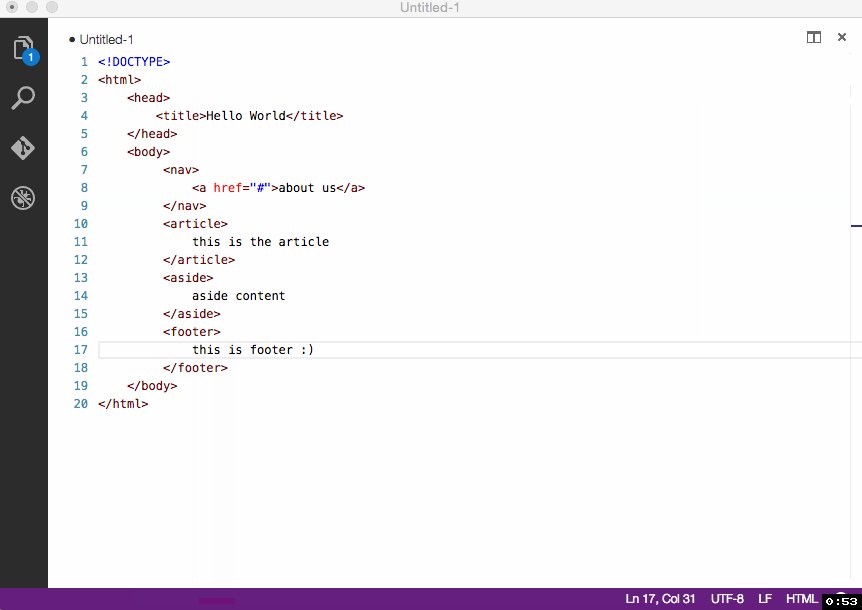
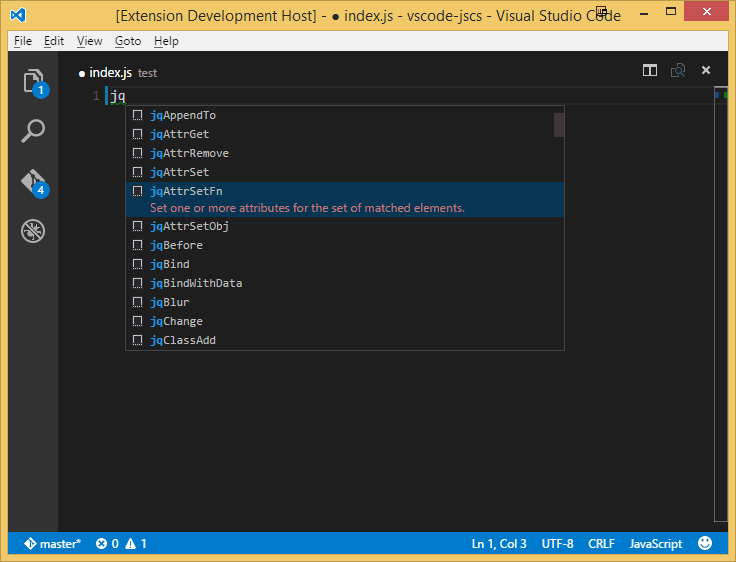
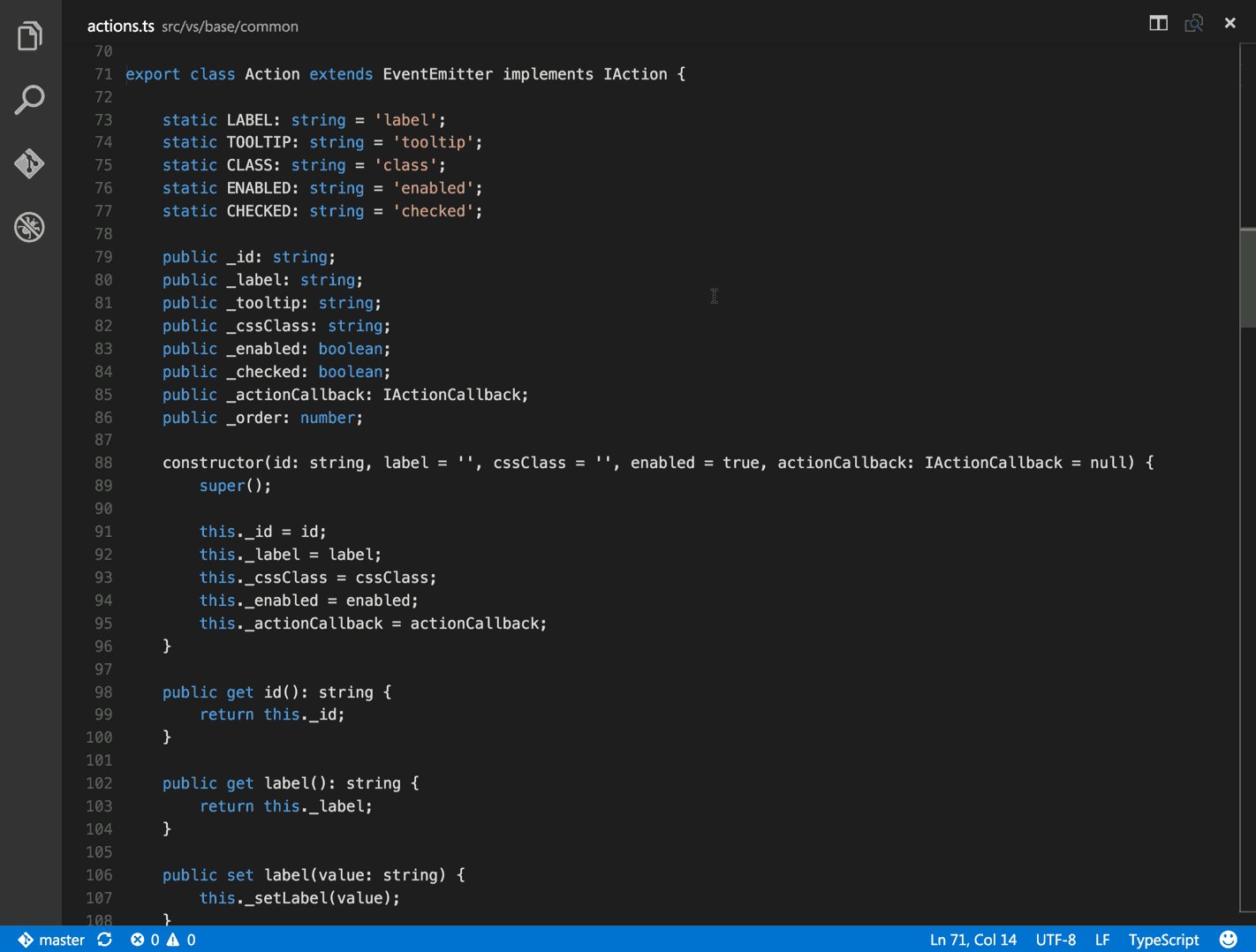
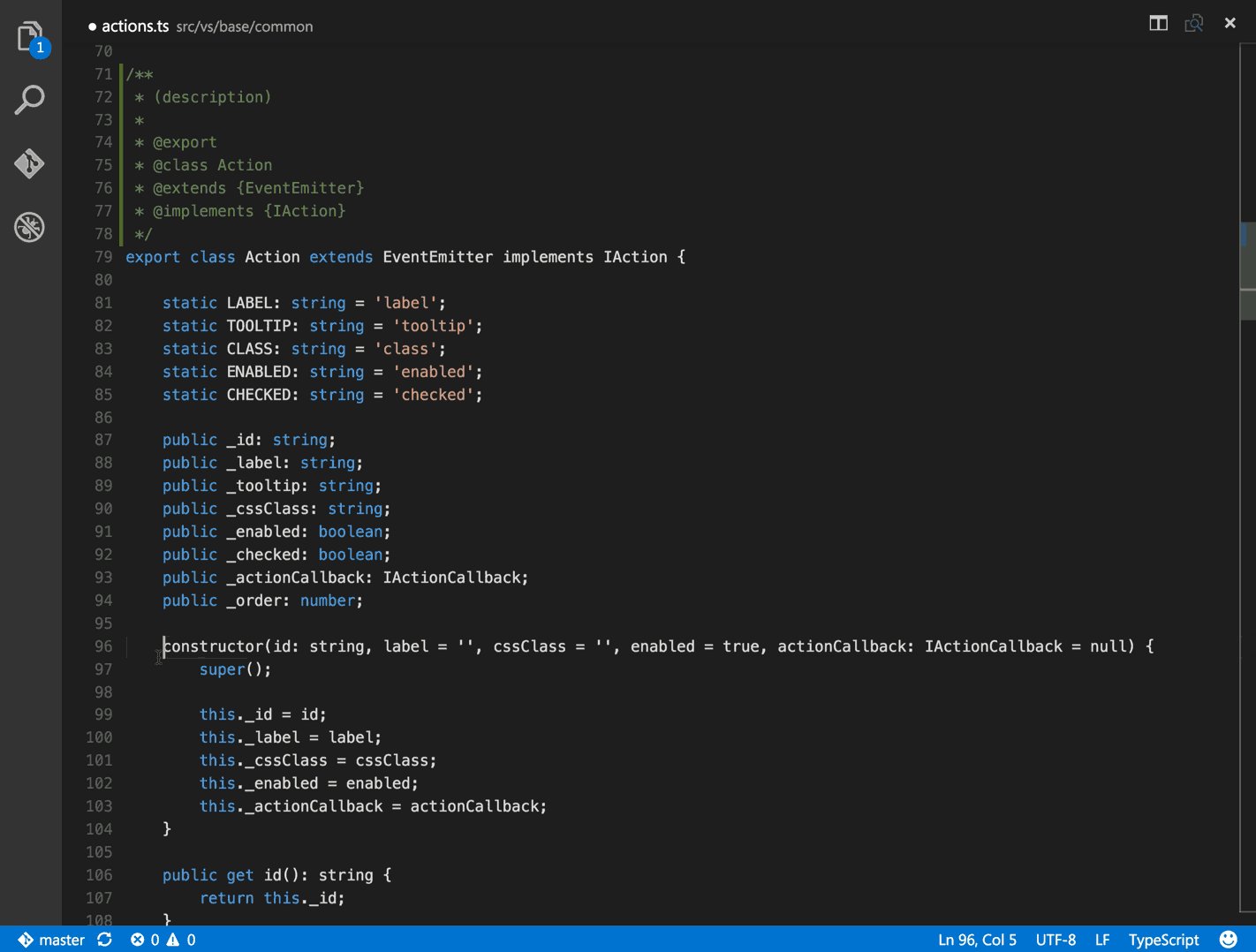
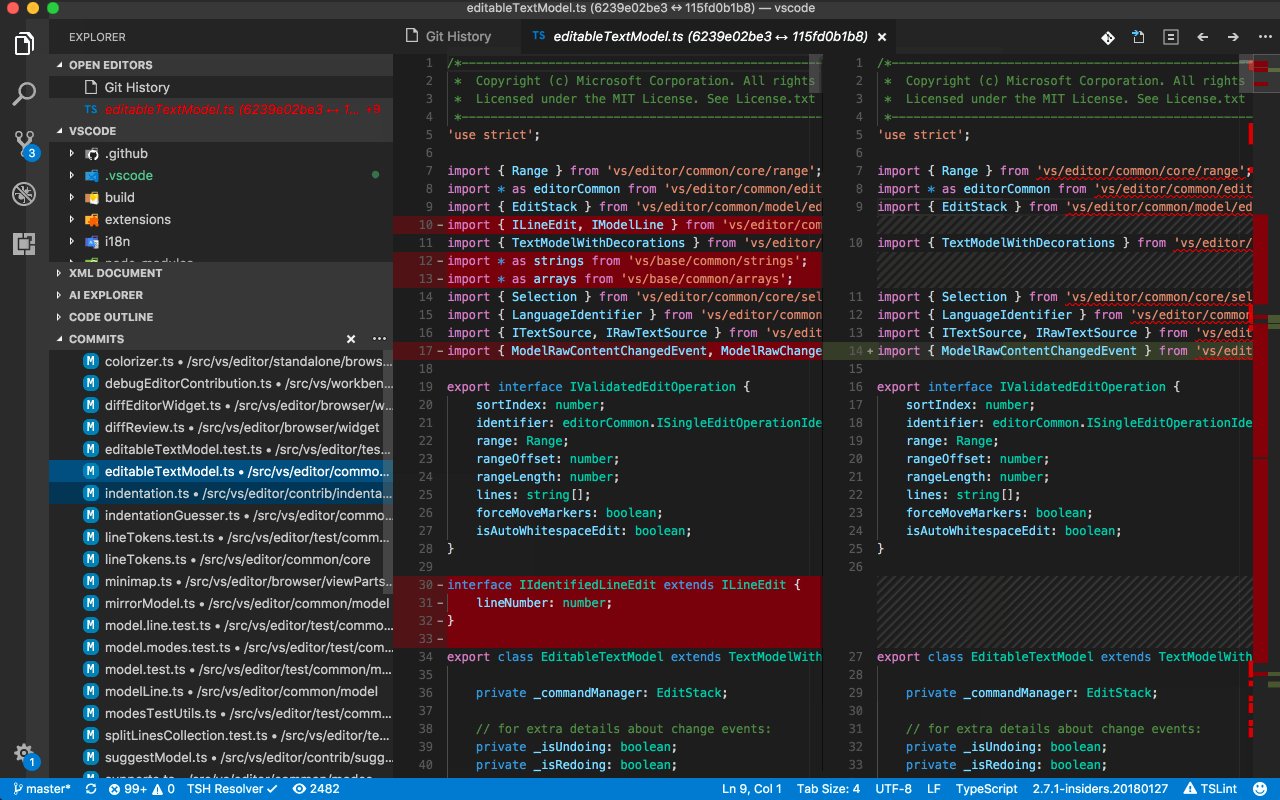
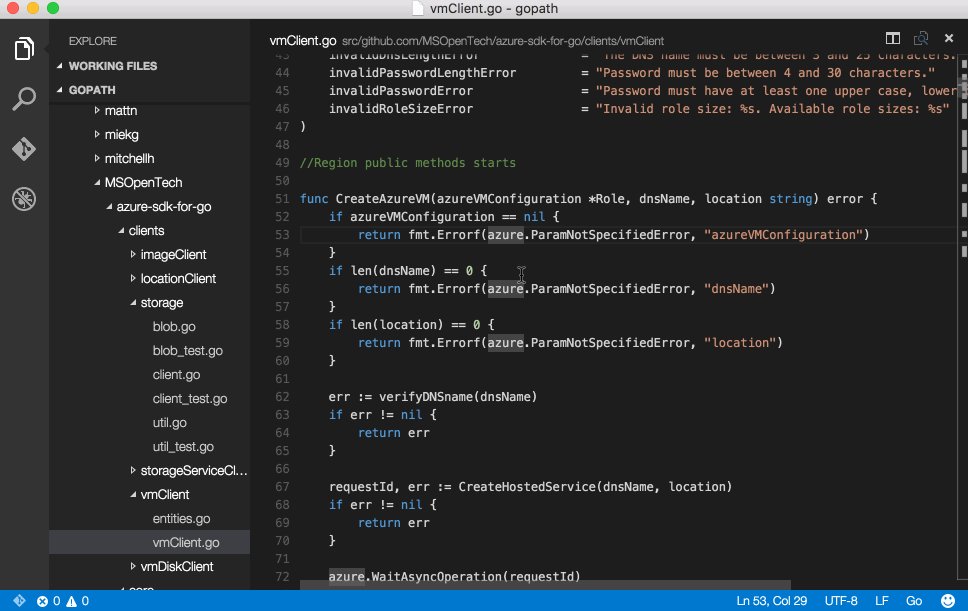
微软对于VSCode的定位如下图,位于编辑器与IDE之间,像是披着编辑器外衣的IDE,更像是披着IDE外衣的编辑器。
在这儿我要赞一波Visual Studio Code,我认为它是最好用的开源文本编辑器,在保持其性能的基础上集成了很多IDE功能,可以说是微软良心出品,浓浓的微软情怀。点我看更多VSCode评价。
Visual Studio Code之所以体验很好,其中很重要的一点原因是其不仅内置JavaScript、TypeScript和Node.js支持,还拥有丰富的插件(扩展)生态系统,可安装插件来支持C++、C#、Python、GO、PHP等其他语言。好了,其他就不多说了,觉得好与不好,各位可以体验之后自己评价一下。回到正题,分享一下我用到的VSCode扩展插件,主要是前端。
文件图标&颜色主题插件扩展
“人靠衣装马靠鞍,狗配铃铛跑的欢”,VSCode也是,本身颜值一般,需要扩展主题改造,我这儿推荐几个我个人比较喜欢的文件图标和颜色主题插件,这个没啥好说的,直接上图。
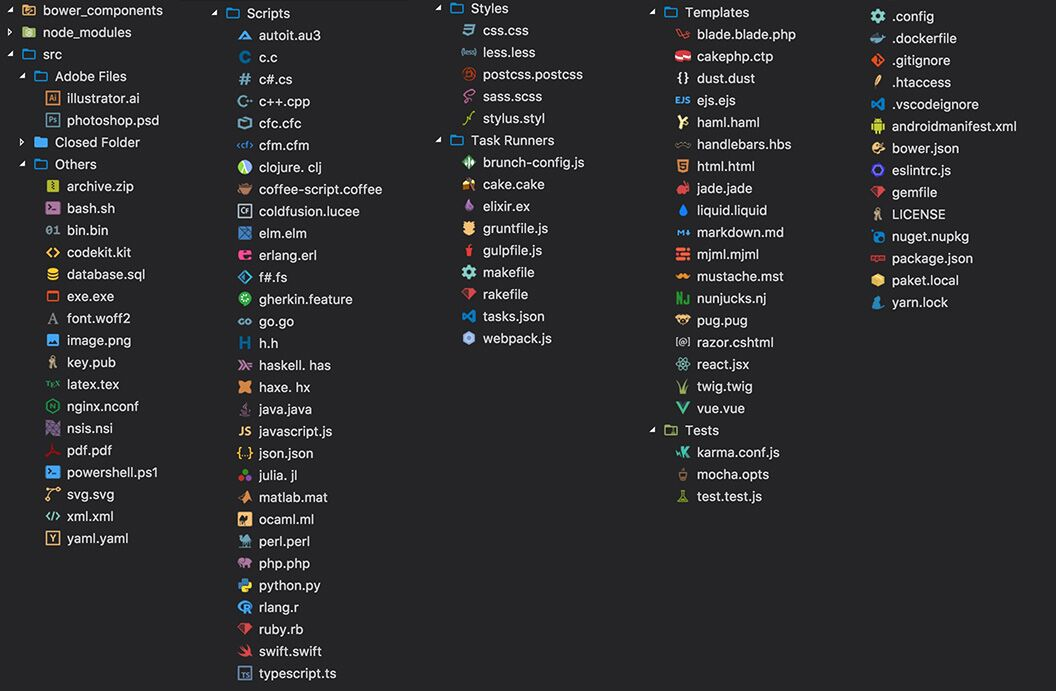
Material Icon Theme
- Material风格

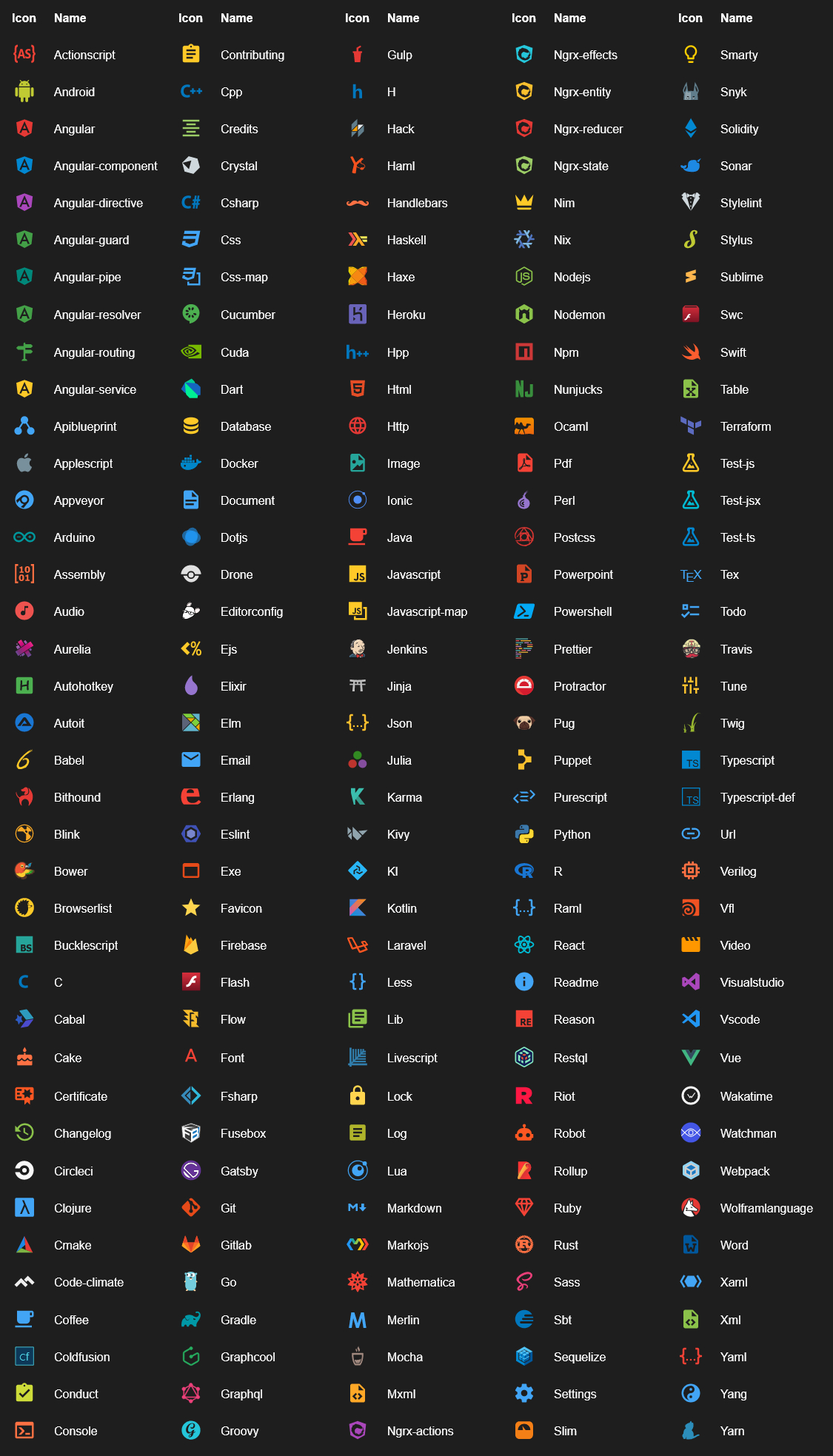
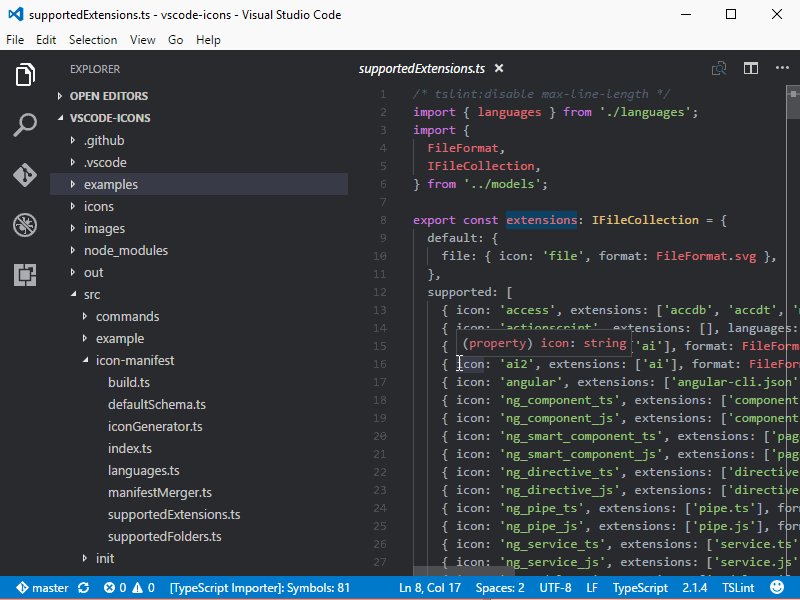
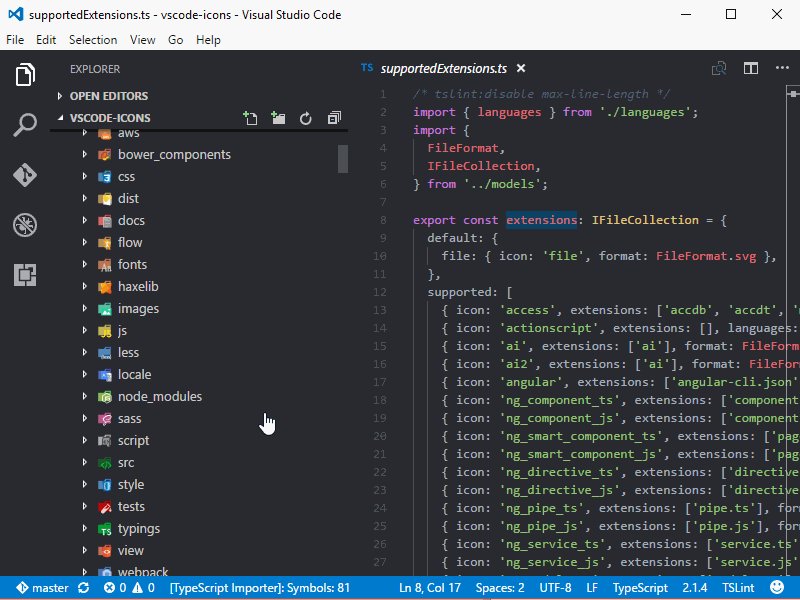
vscode-icons
- 图标很全、风格不错

VSCode Greate Icons
- 风格不错

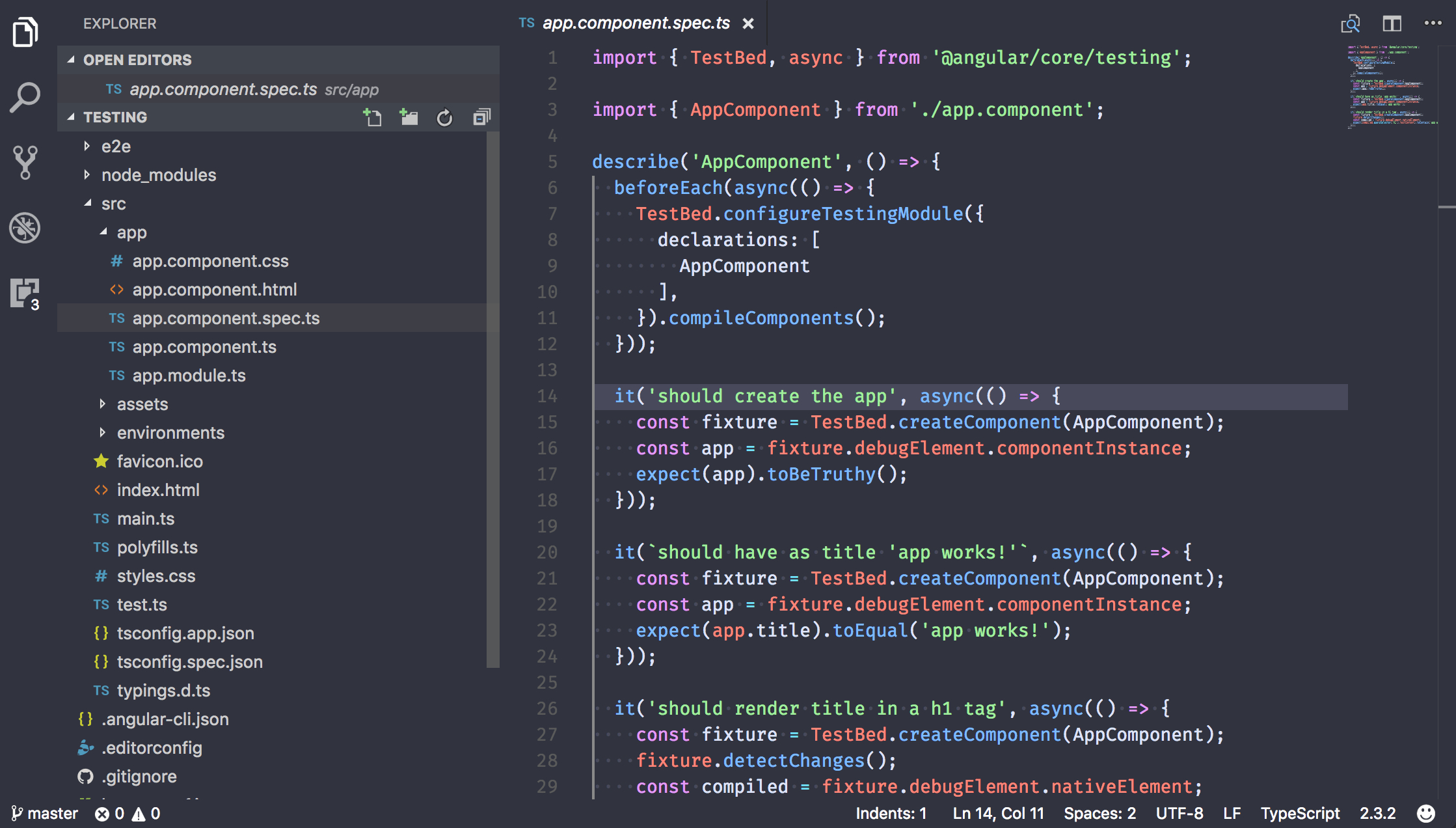
Atom One Dark Theme
- One Dark Theme based on Atom

One Dark Pro
- Atom’s iconic One Dark theme for Visual Studio Code

One Dark Vivid
- Atom’s One Dark Vivid Theme for VS Code

Monokai Dark Soda
- A dark theme with bright colors

前端插件扩展
VSCode插件扩展很多,但常用的也就那么些个,可以按照自己的代码风格习惯+自己的技术栈安一些插件。比如我前端对NPM、GitHub、Vue接触比较多,我自然就关于方面的比较多,然后是代码规范的插件、代码美化的插件、调试的插件等。
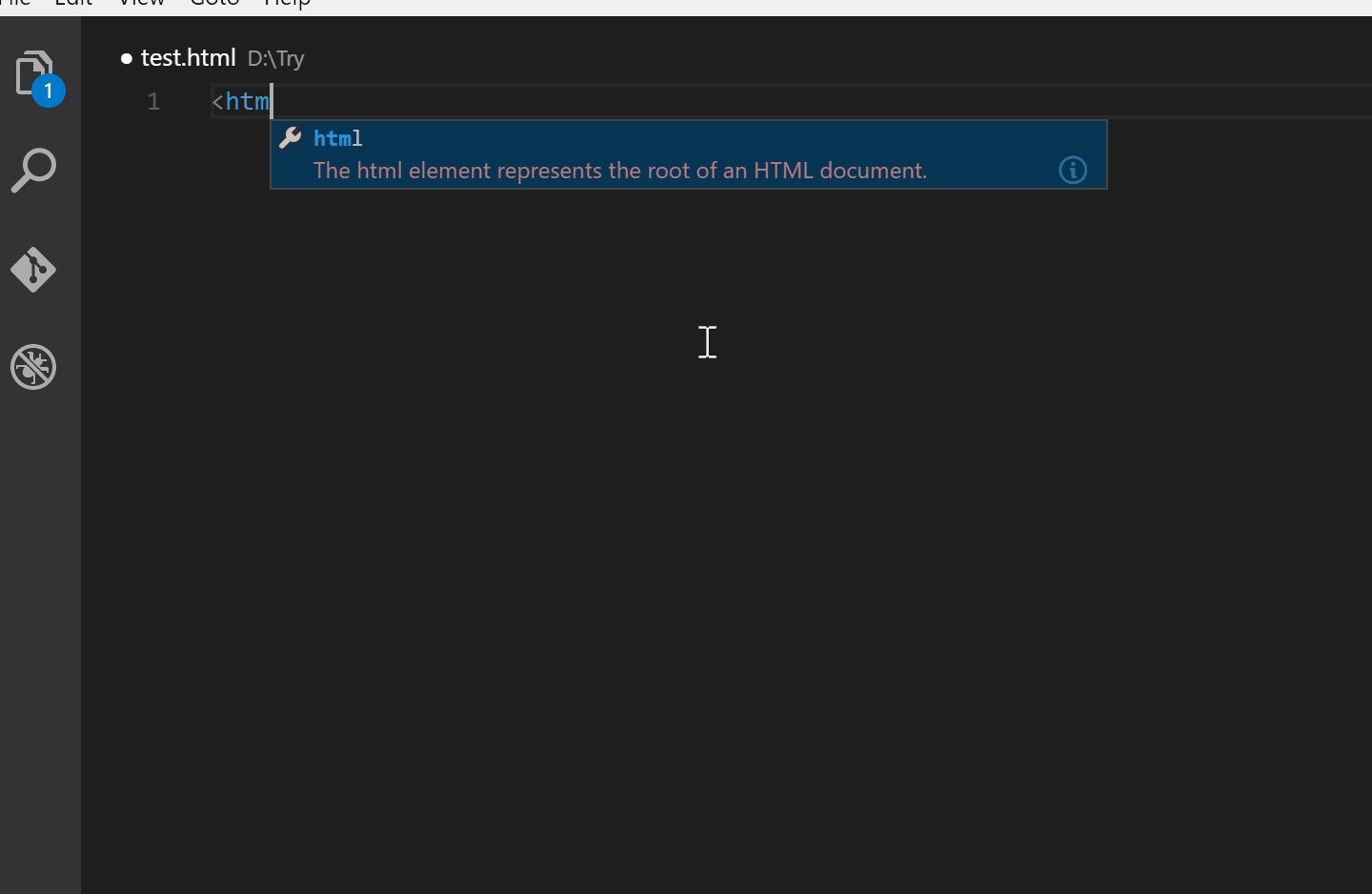
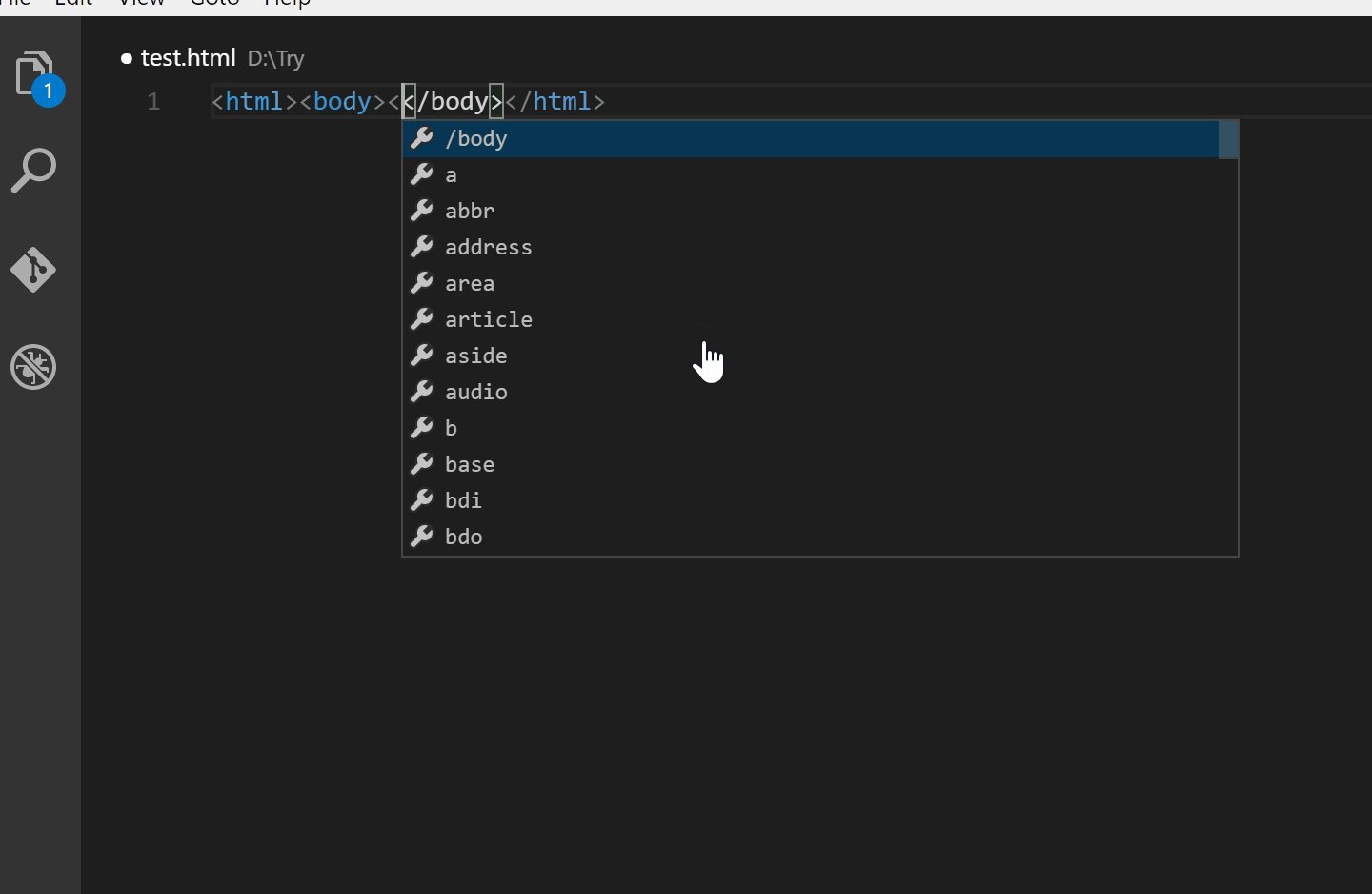
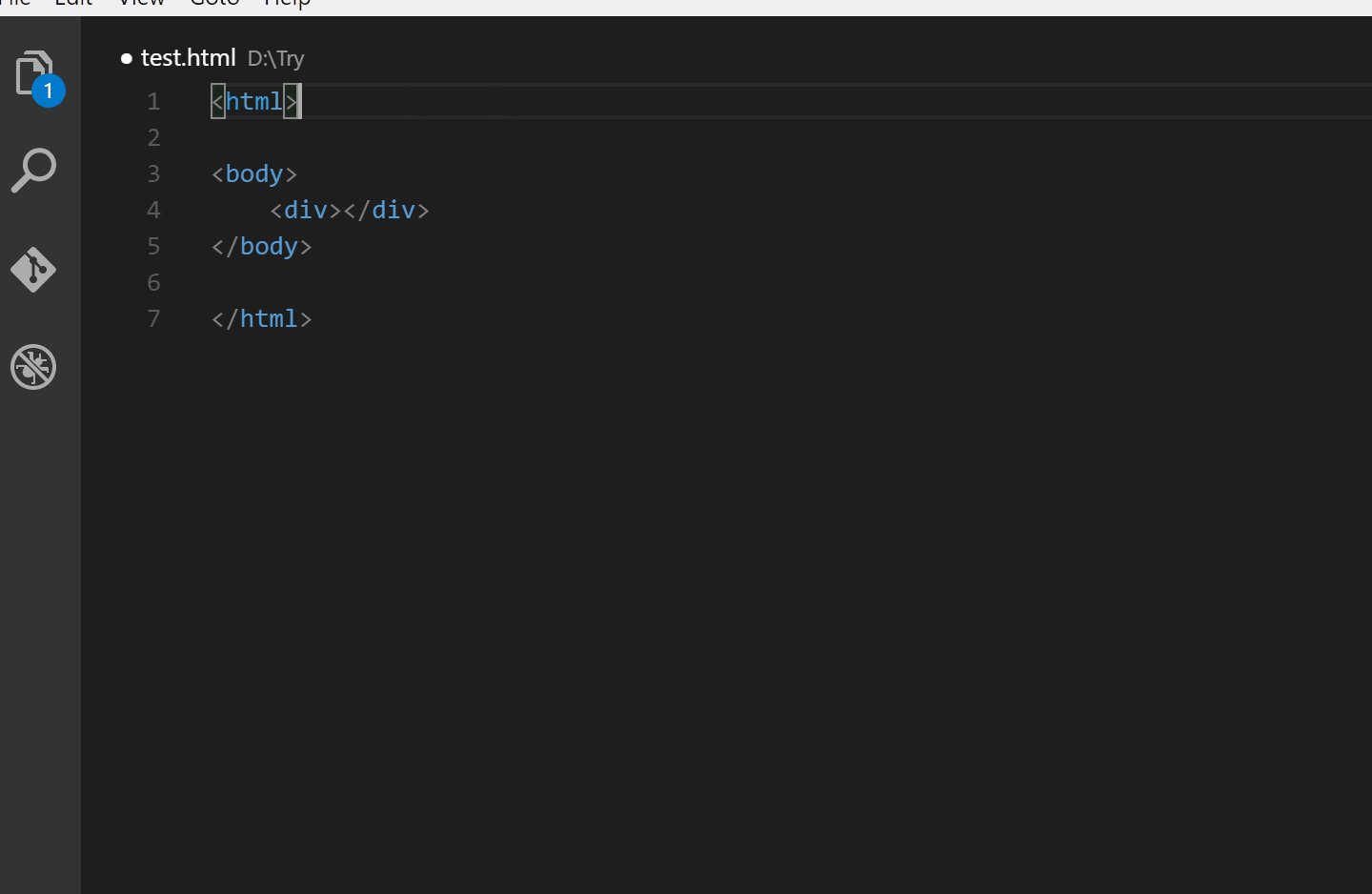
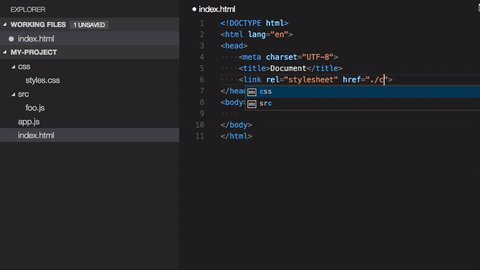
Auto Close Tag
- Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does. 为你的HTML标签自动添加结束标签。

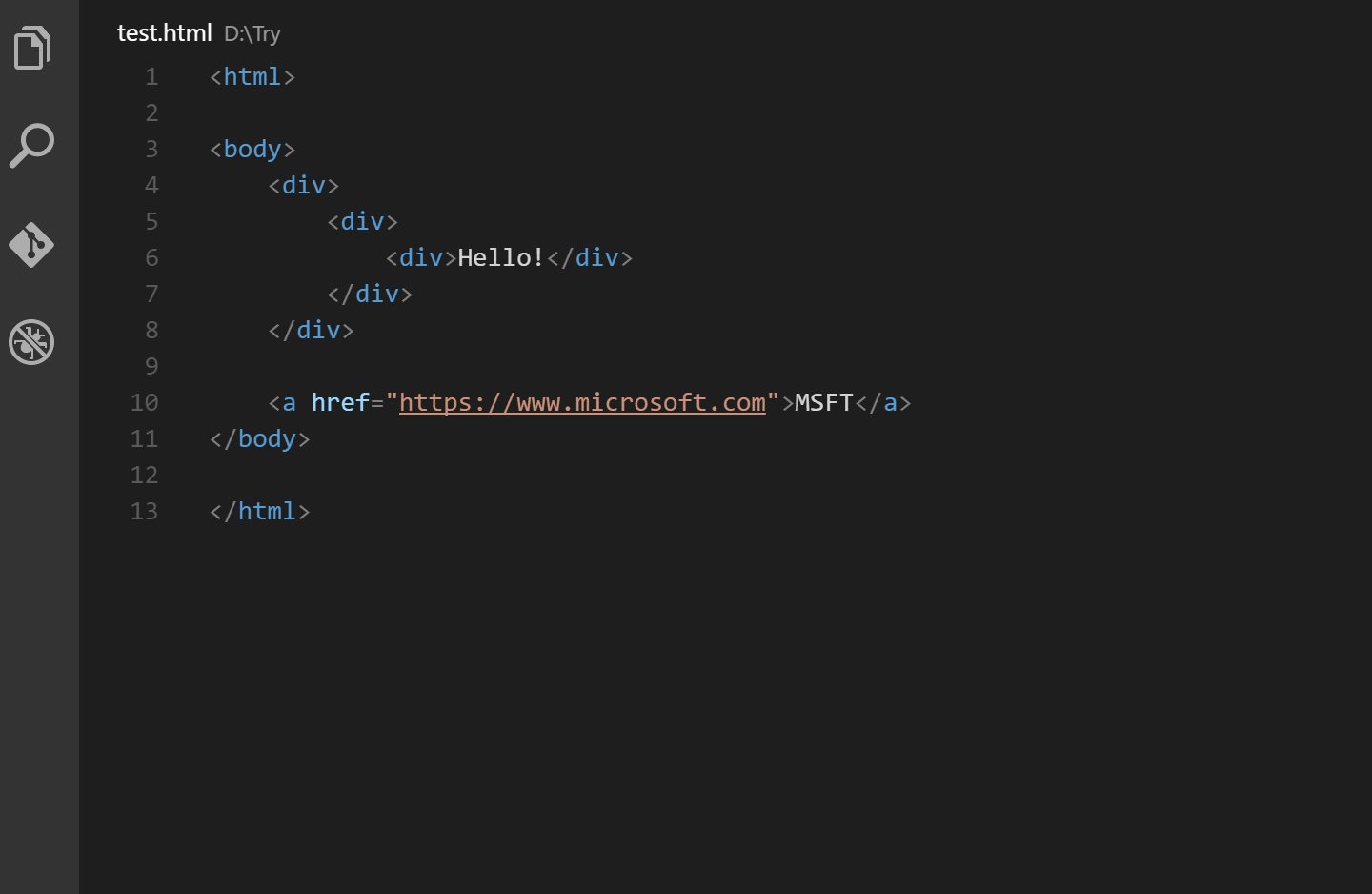
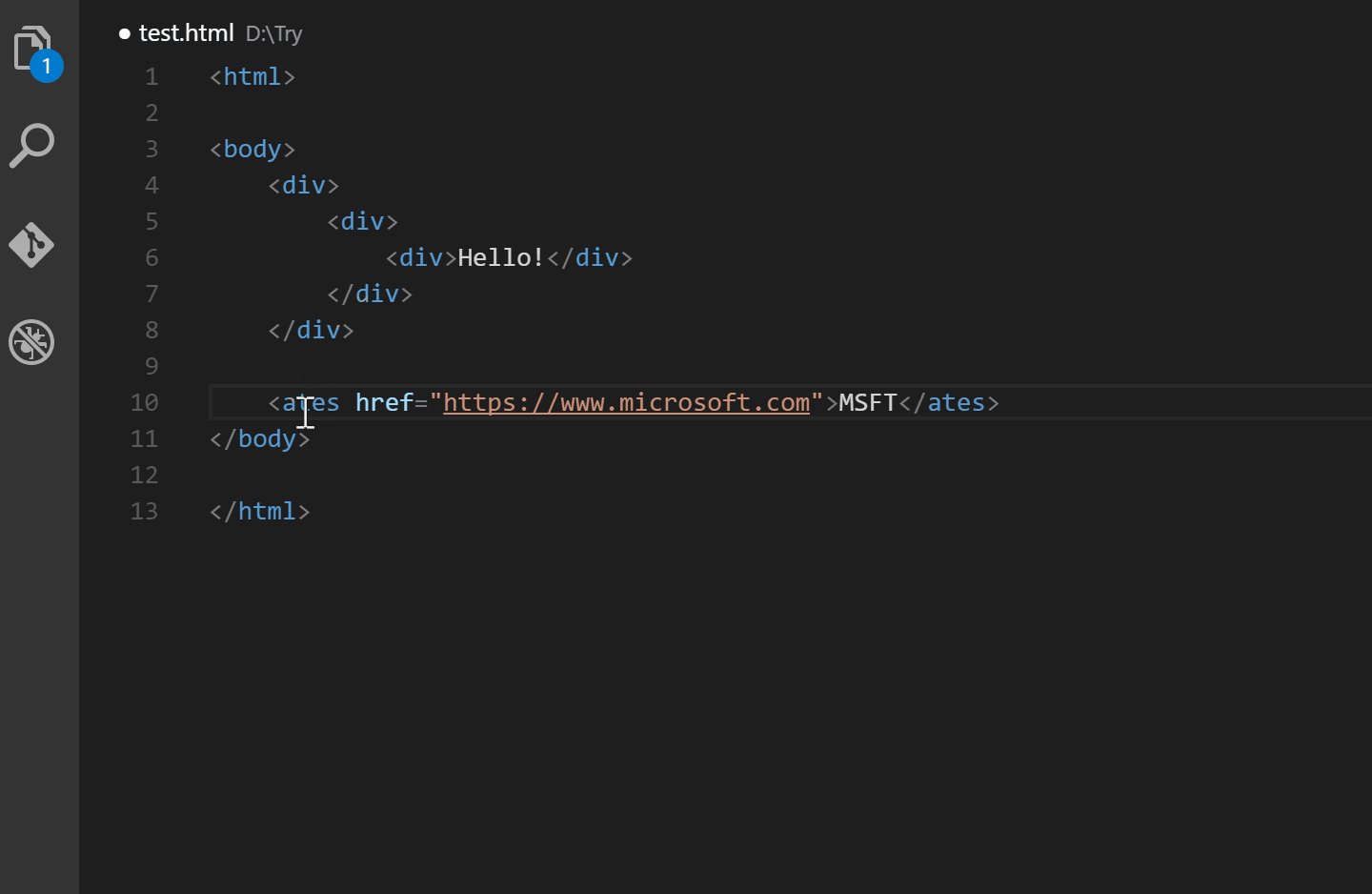
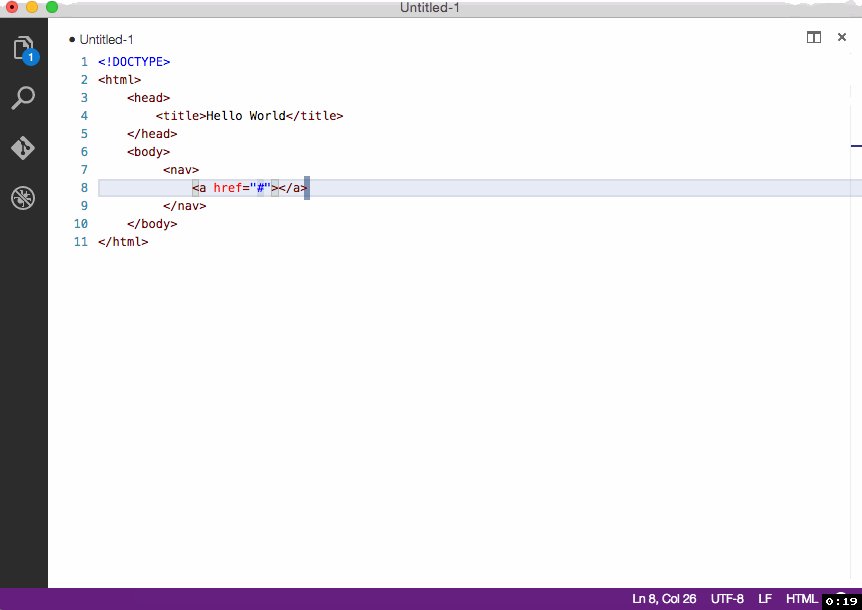
Auto Rename Tag
- Auto rename paired HTML/XML tag. 自动帮你修改成对的HTML/XML标签。

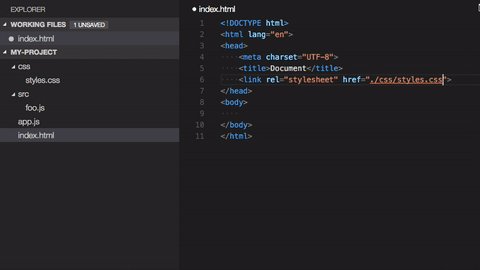
Path Intellisense
- Visual Studio Code plugin that autocompletes filenames. 自动帮你补全引用路径.

Prettier - Code formatter
- VS Code plugin for prettier/prettier. 让VSCode支持用prettier优化JavaScript / TypeScript / CSS文件.
Beautify
- Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code. 美化js、json、css、sass和html格式。按F1,命令输入Beautify即可执行美化。
Bracket Pair Colorizer
- A customizable extension for colorizing matching brackets. 帮你把配对的小括号、中括号、大括号用不同的颜色区分,方便查看。

Debugger for Chrome
- Debug your JavaScript code in the Chrome browser, or any other target that supports the Chrome Debugger protocol. 在谷歌浏览器中调试js代码,并且可以在VSCode中打断点。

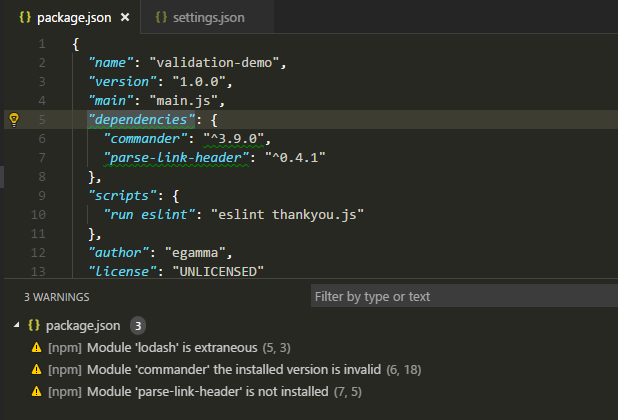
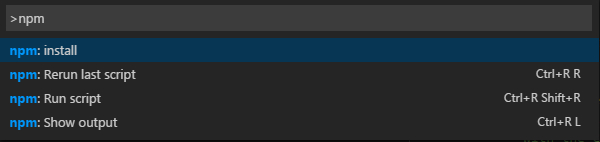
npm
- npm support for VS Code. 装了它可以让VSCode有NPM的一些功能,还能提示你package.json中哪些依赖模块没有安装。


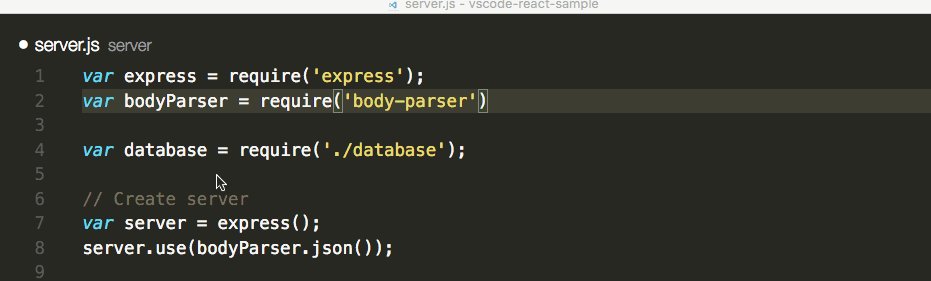
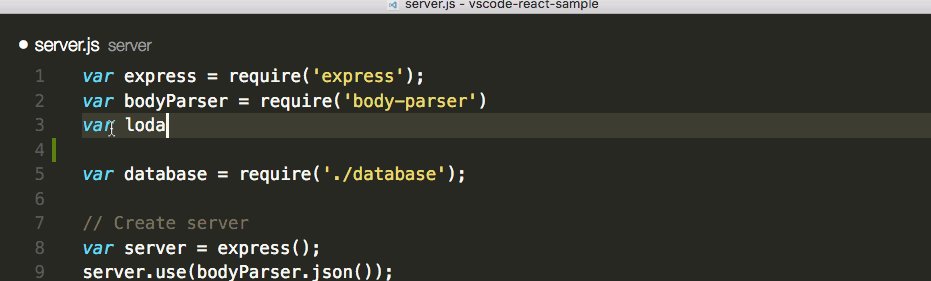
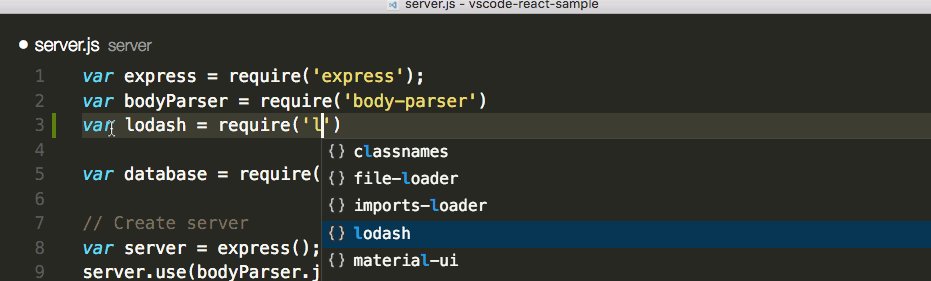
npm Intellisense
- Visual Studio Code plugin that autocompletes npm modules in import statements. 装了它,在js中引入npm包的时候可以帮你自动补全。

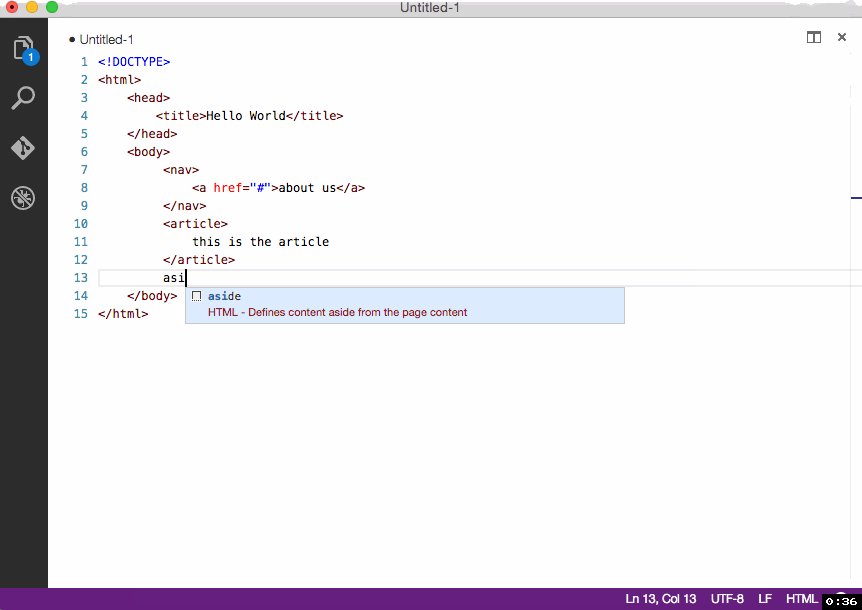
Full HTML tags including HTML5 Snippets
- Full HTML tags including HTML5 Snippets. 让VSCode支持HTML5的代码片段.

JavaScript (ES6) code snippets
- Code snippets for JavaScript in ES6 syntax. 让VSCode支持ES6语法的代码片段。
jQuery Code Snippets
- Over 130 jQuery Code Snippets for JavaScript code. jQuery代码块插件.

Document This
- Automatically generates detailed JSDoc comments in TypeScript and JavaScript files. ts或者js中自动生成详细的注释。

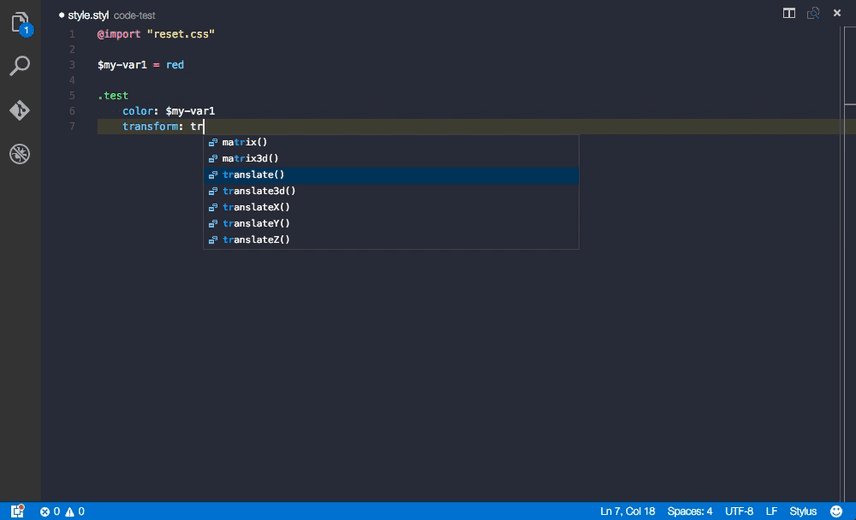
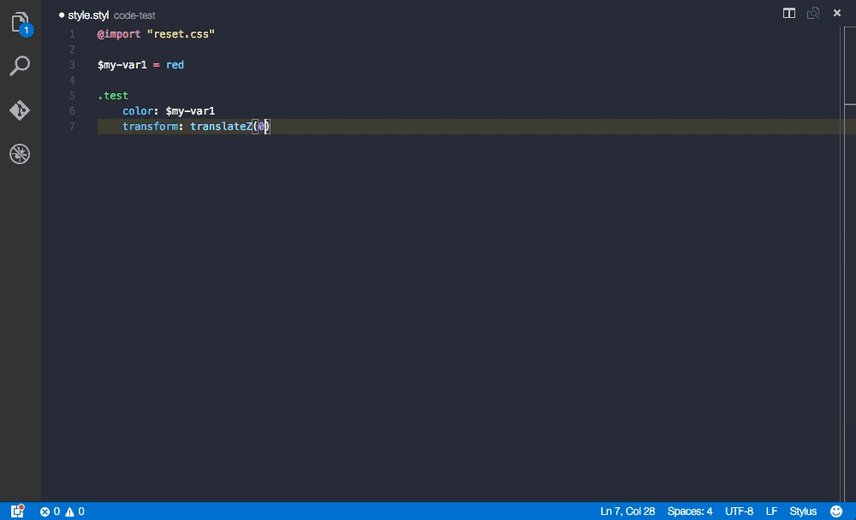
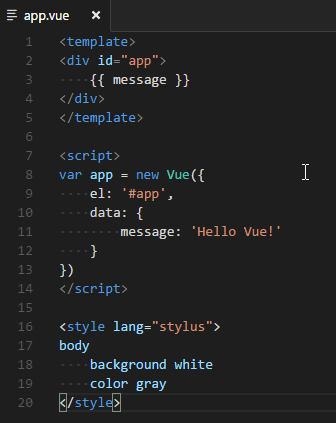
language-stylus
- Stylus language support. 让VSCode支持Stylus语法。

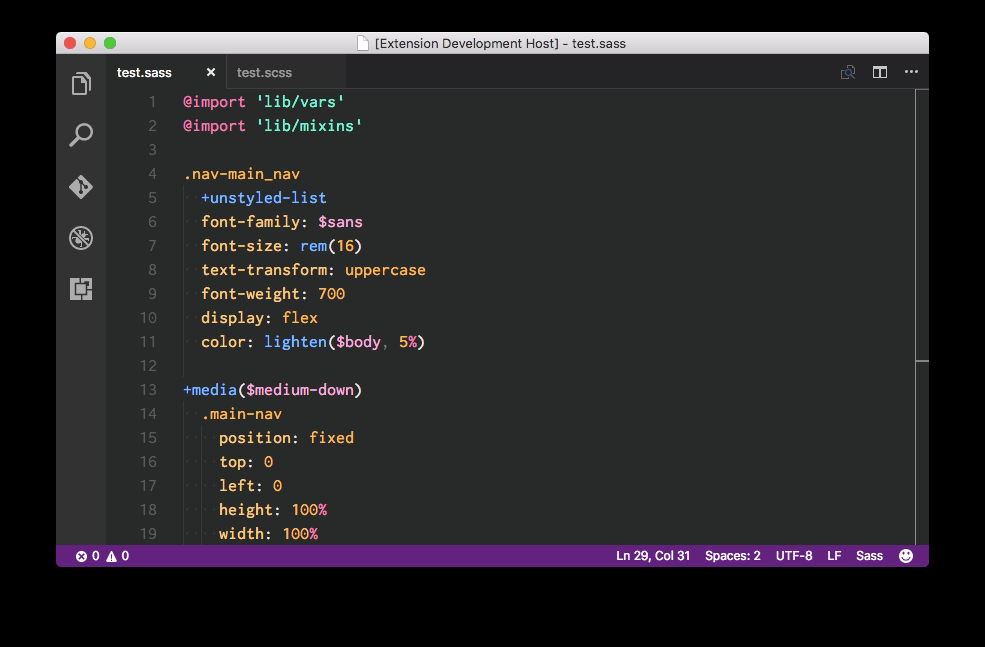
Sass
- Indented Sass syntax highlighting, autocomplete & snippets. 让VSCode支持Sass语法、高亮、自动补全、代码片段。

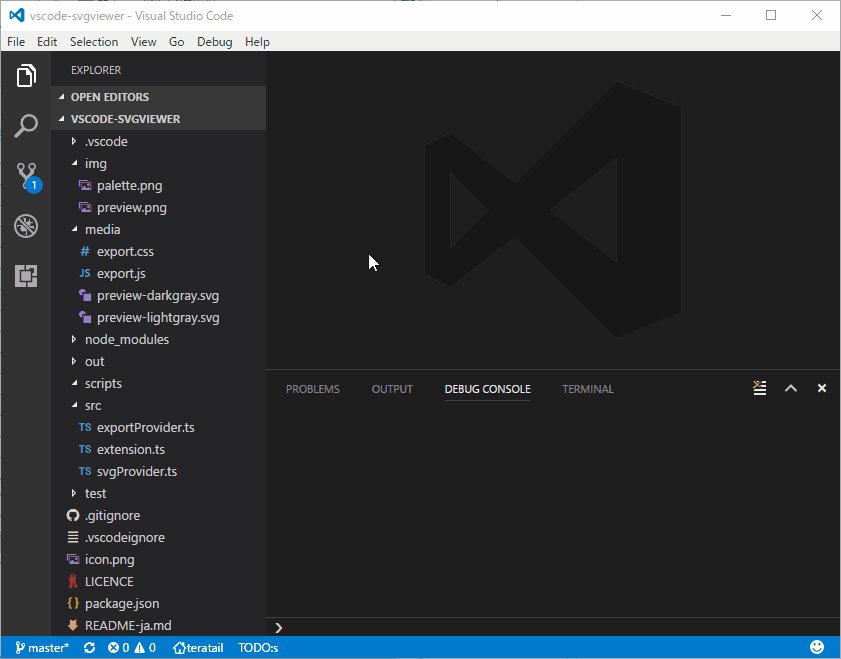
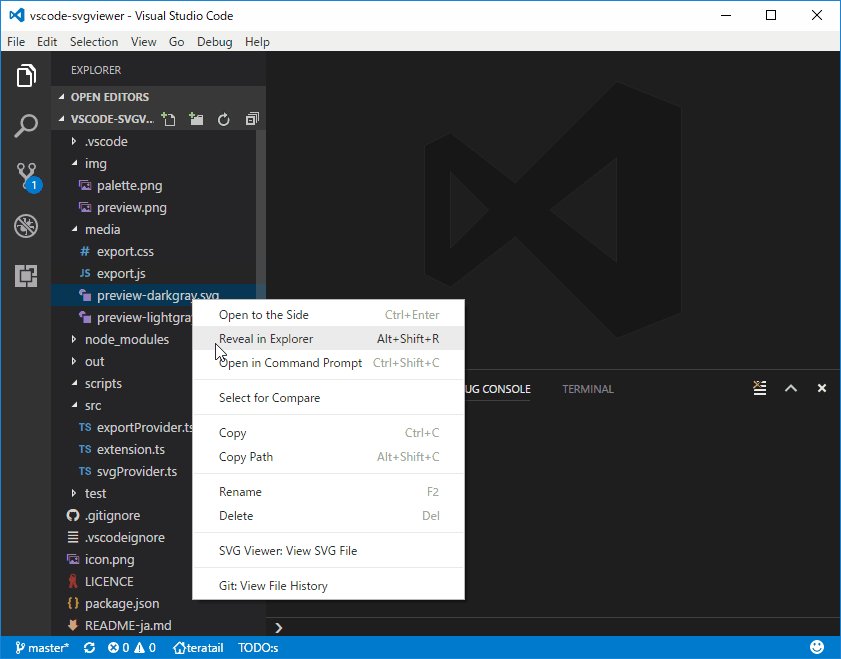
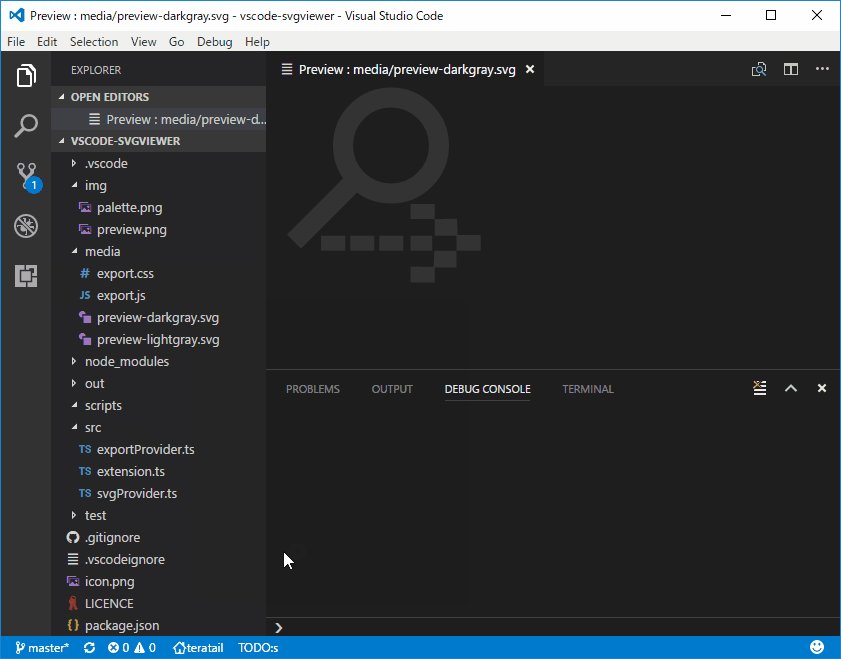
SVG Viewer
- SVG Viewer for Visual Studio Code. 让VSCode可以预览SVG格式的图片。

open in browser
- This allows you to open the current file in your default browser or application. 帮你用默认浏览器打开当前的文件。VSCode本身没有这个功能,想看单个页面,安了这个就很方便。
ESLint
- Integrates ESLint into VS Code. 让VSCode支持ESLint编码规范,此规范略显严格,刚开始可能很不习惯,久了会对代码编写规范养成有很大帮助。我目前的项目都是开启了ESLint规范检查的。
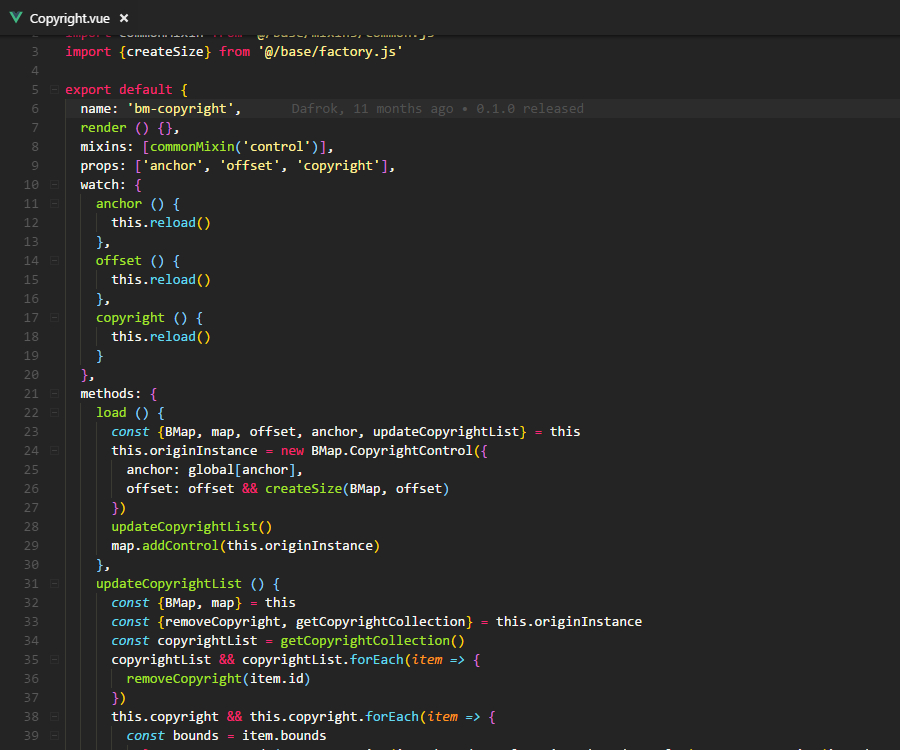
Vetur
- Vue tooling for VS Code. VSCode的Vue工具插件,官方推荐,值得信赖。文档传送门。
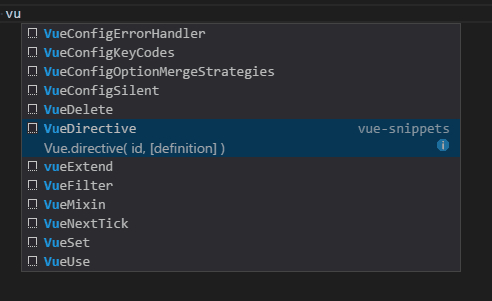
Vue 2 Snippets
- A Vue.js 2 Extension. 这个插件基于最新的 Vue 官方语法高亮文件添加了Syntax Highlight,并且依据 Vue 2 的 API 添加了Code Snippets。


通用工具插件扩展
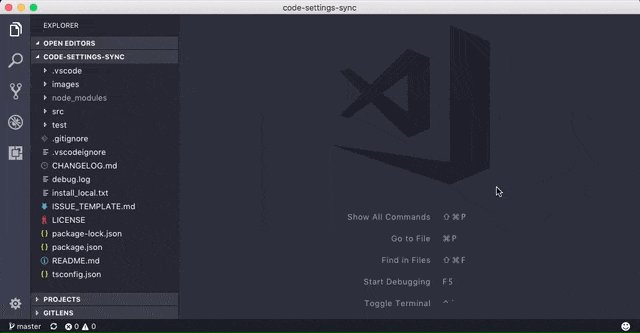
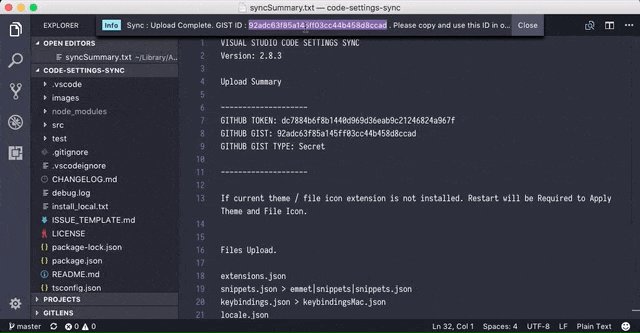
Settings Sync
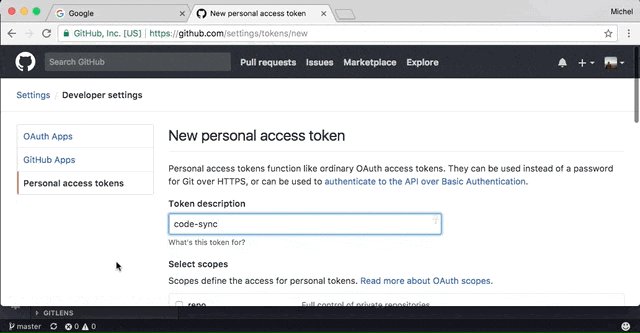
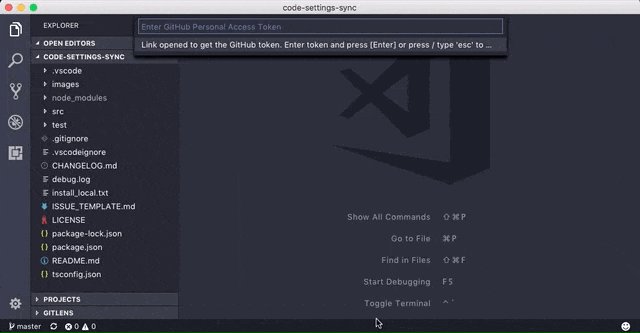
- Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist. 重点推荐Settings Sync,这个插件的功能是帮你同步VsCode插件的,只要你上传了你的插件配置,家里和办公区电脑,重装系统后,都能同步,而且轻松就能分享你安装的插件给他人。可以理解为你VSCode的插件和设置,都帮你云备份了,你随时可以更新、下载,是通过GitHub的Personal Access Token备份的,如果没有的话,是时候申请一个GitHub号了。

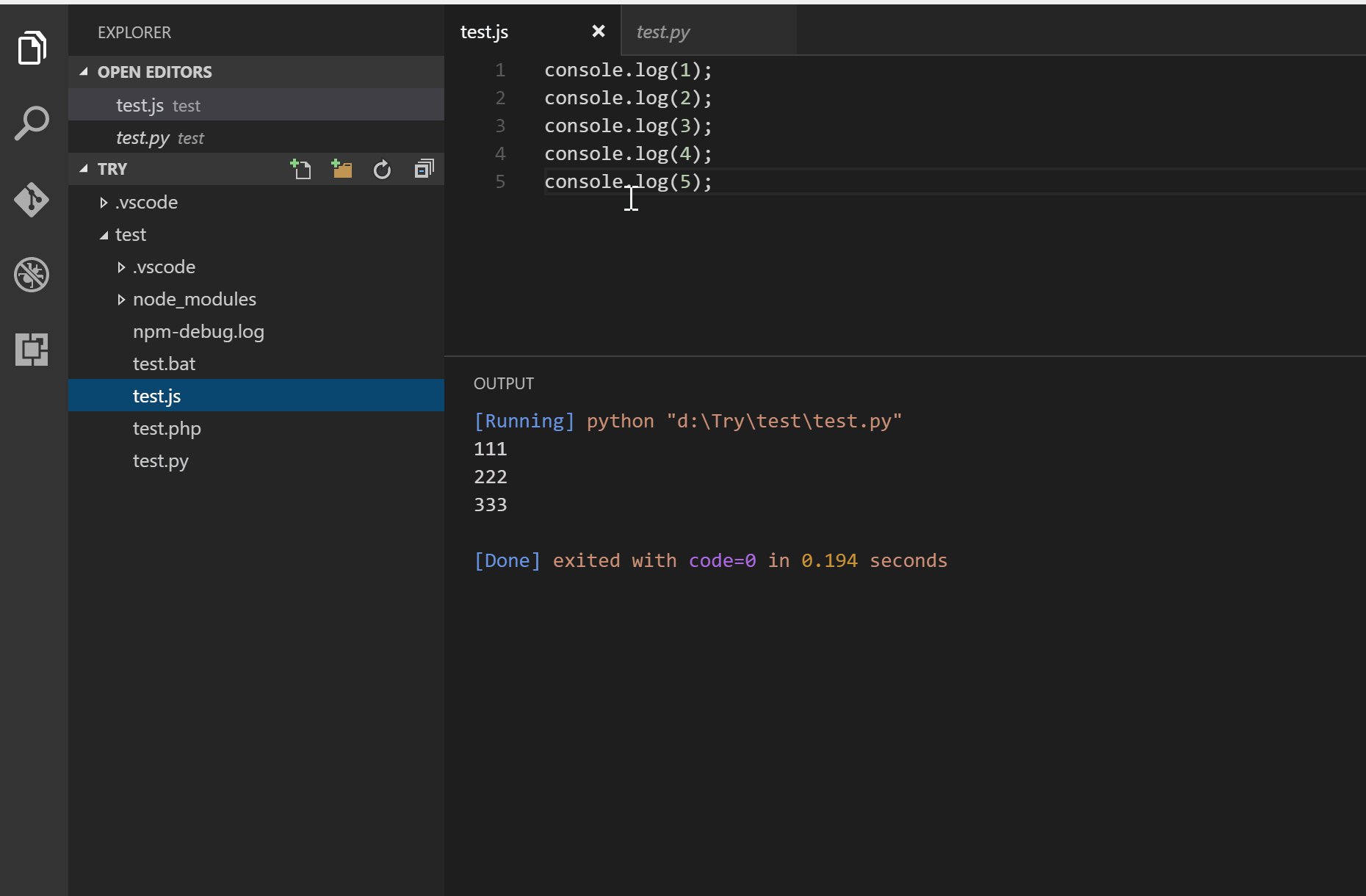
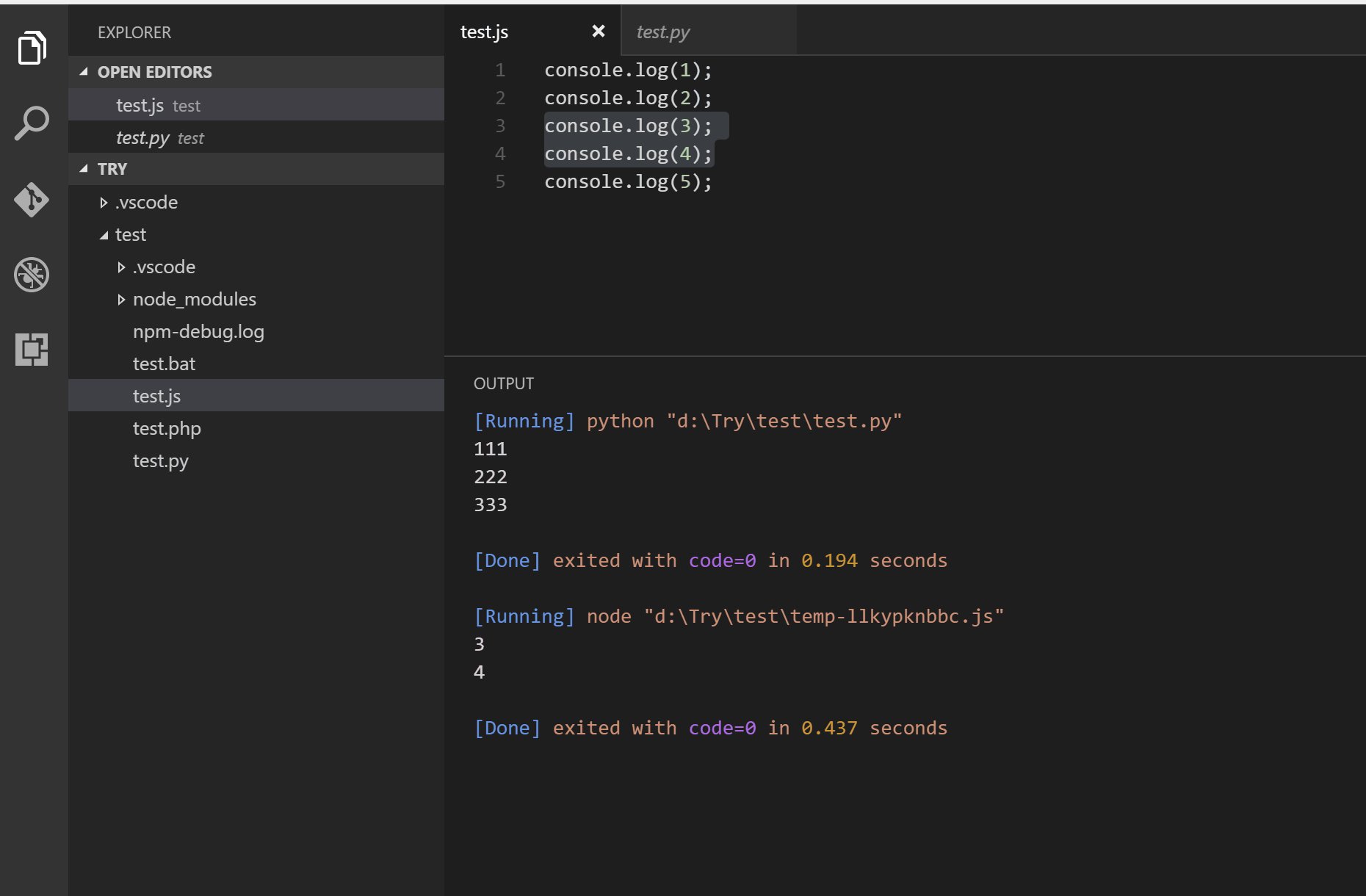
Code Runner
- Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml, R, AppleScript, Elixir, VB.NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Pascal, Haskell, Nim, D. 可以在VSCode运行以上语法的代码片段,可以说很强大。

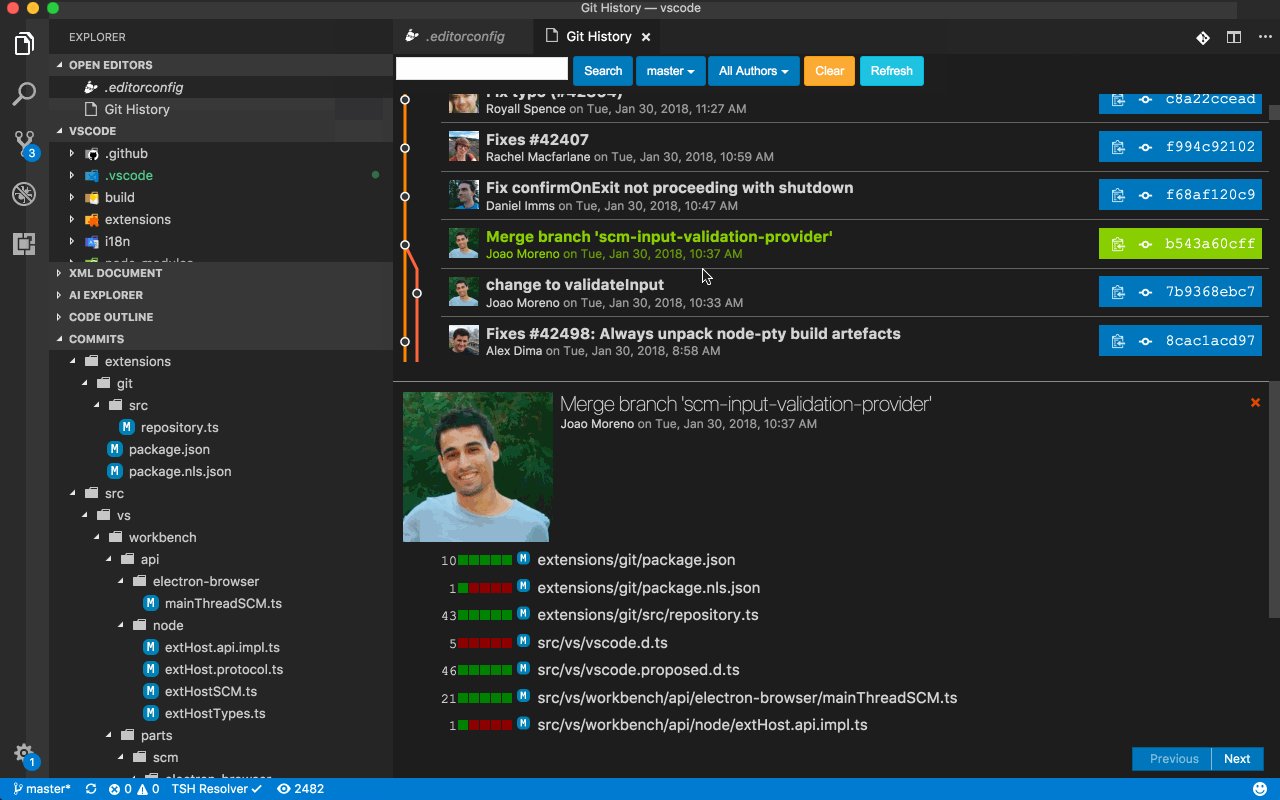
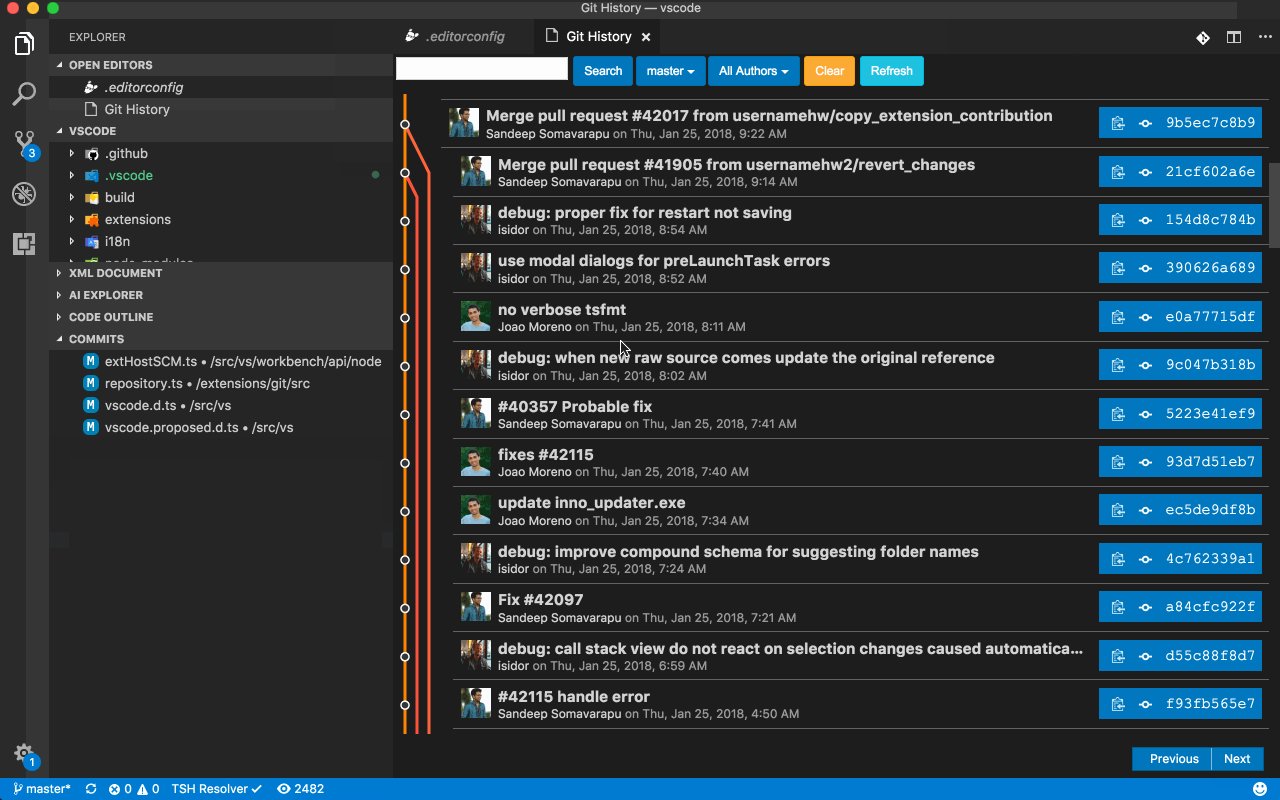
Git History
- View git log, file history, compare branches or commits. 可以让你看到git源代码的日志,包括文件编辑历史,和以前分支对比等。推荐。

Git Lens — git blame annotations, code lens, and more
- Supercharge Visual Studio Code’s Git capabilities — Visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore the history of a file or branch, gain valuable insights via powerful comparison commands, and so much more. 加强VSCode的Git功能,通过git clone命令下来的项目,都在每一个文件每一行中看见原创作者提交时的日志,包括你修改时提交的日志,并且有对比功能。

XML Tools
- XML Formatting, XQuery, and XPath Tools for Visual Studio Code. 让VSCode支持XML格式化、预览、检查等功能。
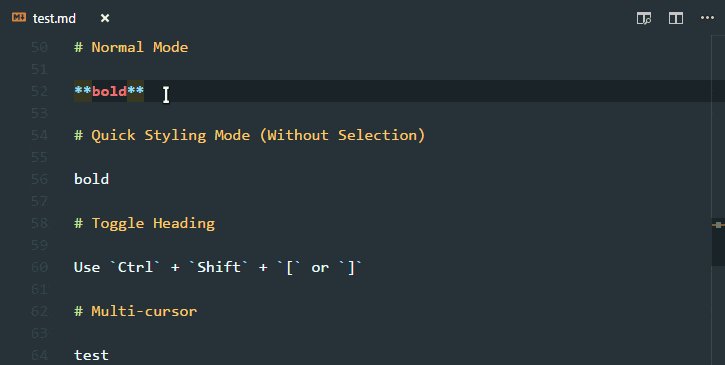
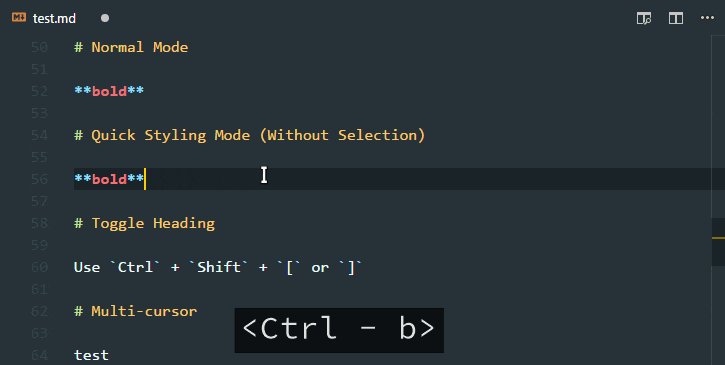
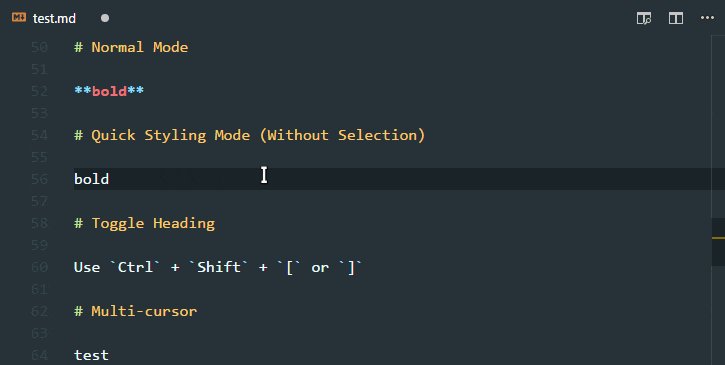
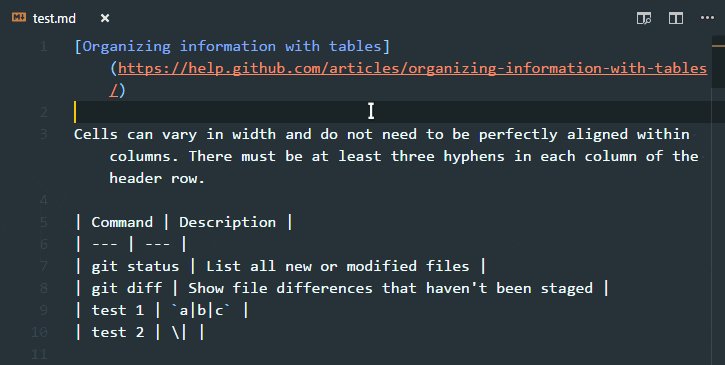
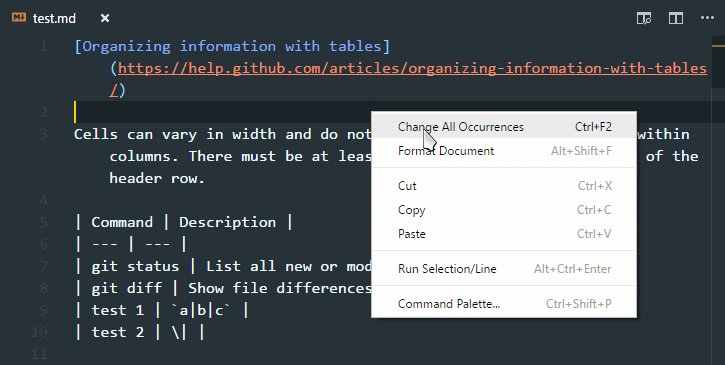
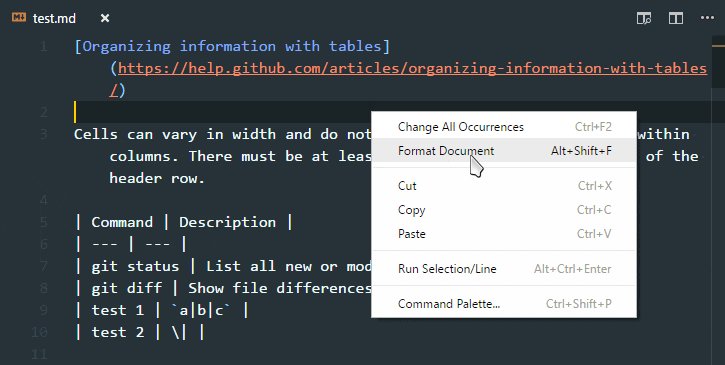
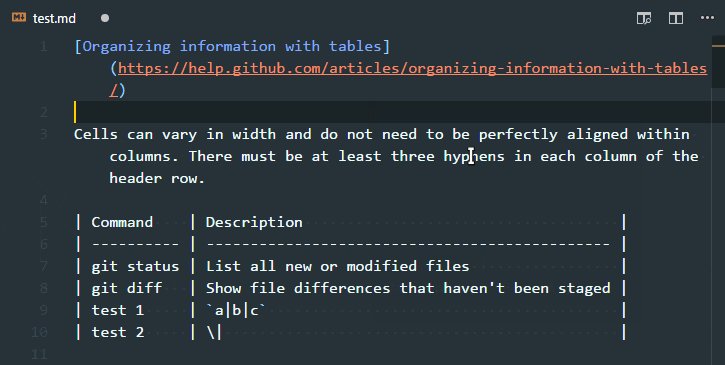
Markdown All in One
All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more). 加强VSCode markdown文件的编辑能力,增加markdown语法快捷键,优化list编辑,格式化等。


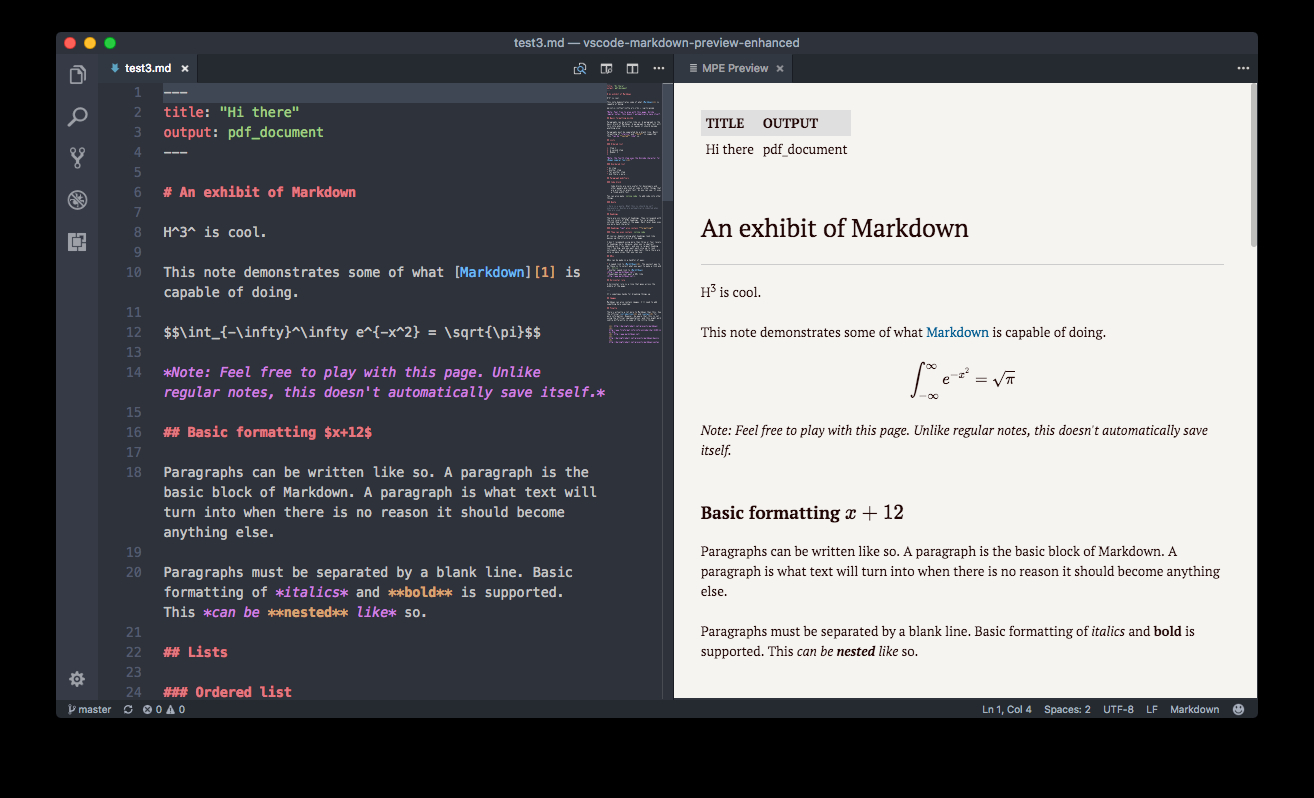
Markdown Preview Enhanced
- Markdown Preview Enhanced ported to vscode. 增强VSCode的Markdown文件预览功能.

其他语言支持插件扩展
C/C++
- C/C++ IntelliSense, debugging, and code browsing. 可以让VSCode智能提示、调试、运行C++代码。
C/C++ Snippets
- Code snippets for C/C++. 让VSCode可以输入C/C++代码片段。
C#
- C# for Visual Studio Code (powered by OmniSharp). 官方出品的VSCode C#插件。
C# FixFormat
- Fix format of usings / indents / braces / empty lines. 增强VSCode对C#文件格式化能力。
Python
- Linting, Debugging (multi-threaded, remote), Intellisense, code formatting, refactoring, unit tests, snippets, and more. VSCode Python插件,支持python语法检查、调试(多线程调试、远程调试)、智能提示、格式化py文件、重构、单元测试、python代码片段等。
Go
- Rich Go language support for Visual Studio Code. 加强VSCode对GO语言的支持。

Language Support for Java(TM) by Red Hat
- Language Support for Java(TM) for Visual Studio Code provided by Red Hat. 让VSCode支持Java语法。
以上就是我的全部分享,插图来源于VSCode官网。如果大家有发现什么好用的插件,欢迎分享出来。
最后附上我Settings Sync共享的公共ID:
- Gist ID:d4256477db4b00ee69749e1bb69cb5f0
同步的时候,GitHub Token填自己的,然后输这个Gist ID即可。
